Bitmap2LCD is a tool for programming small Graphic LCDs in embedded systems and a programmable text processing tool.
Text Processing Automation Tool
( Function described here was updated from Bitmap2LCD V2.8a , and is available with the Standard Edition license )
One of the various features included in the bitmap2LCD GLCD toolbox is the Source Code / Text file processing.
To find and replace text in many files or if it is needed to search and replace different data 100+ times at once, or to proceed to many other text processing tasks , the Bitmap2LCD tool will help you saving precious time to search and replace text in the blink of an eye.
You can program batch scripts of your repetitive text-processing tasks such as auto-replacement or/and auto-insertion of any text in your source code, save it to the disk (.SPP) and define it as the current active batch of a project.
The list of functions in the batch script makes it possible to search automatically for text strings within the code and based on the paired actions, decide whether the alternative text string shall overwrite the text string searched for, or be placed after it.
Here’s the list of the functions available in the bitmap2LCD text processing tool
( Note : Addition of new functions in the future , also see blue arrow below in fig1. )
List of the conditions and modal switches
if ‘text’
if not ‘text’
while ‘text’
if line number(index)
if last line
if flag
if not flag
and ‘text’
and flag
and not ‘text’
and not flag
or ‘text’
or flag
or not ‘text’
or not flag
begin of loop
end of loop
search back from line end
search from line begin
case sensitive on
case sensitive off
..
List of the functions
then set flag
then reset flag
then insert (index)’text’
then overwrite (index)’text’
then remove ‘text’
then delete until ‘text’
then get integer (index)
then get hex (index)
then get float (index)
then insert integer (index)
then insert hex (index)
then insert float (index)
then next line
then delete line
then insert line
then save as ‘file’
then start copy
then stop copy
then start delete
then stop delete
then save copy as ‘file’
then load and insert ‘file’
etc..
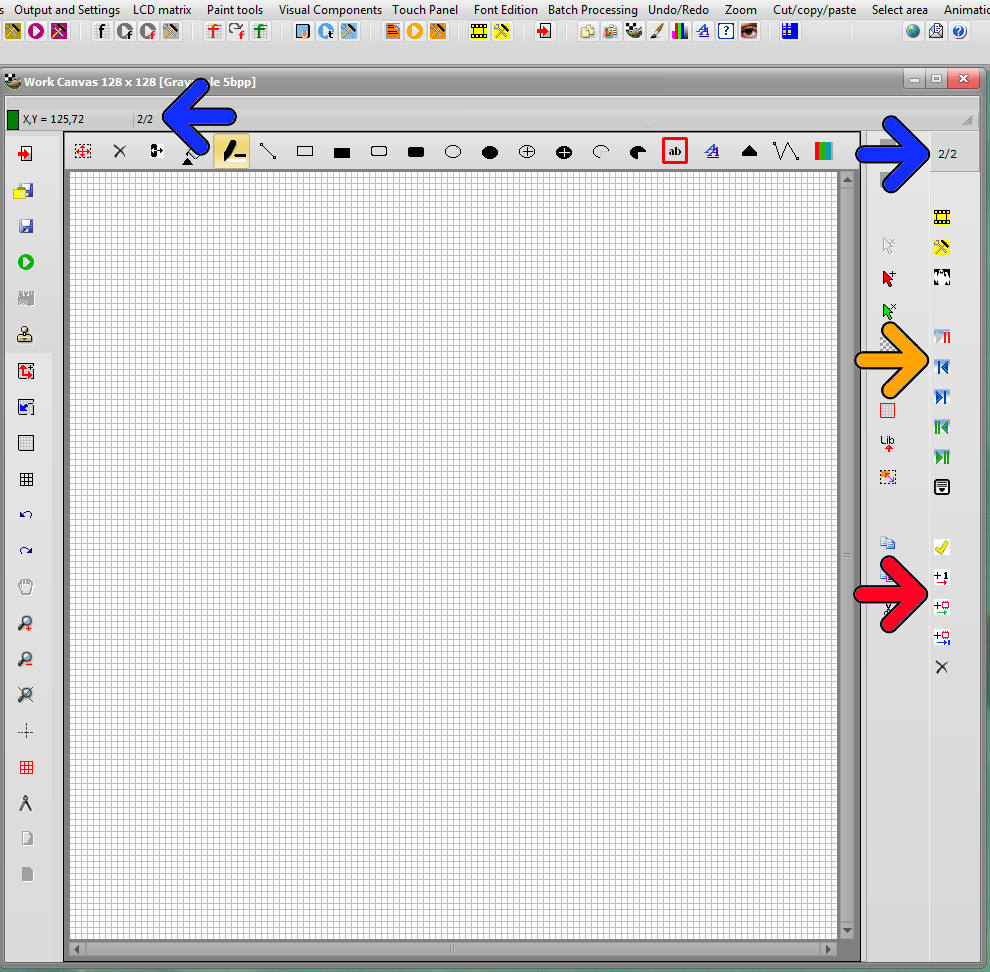
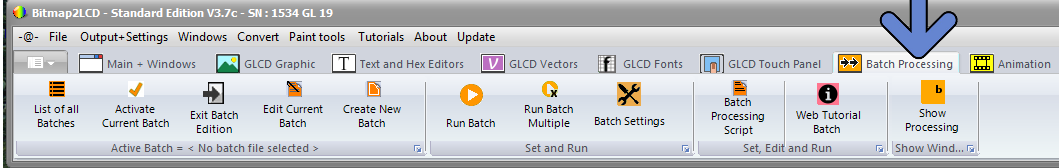
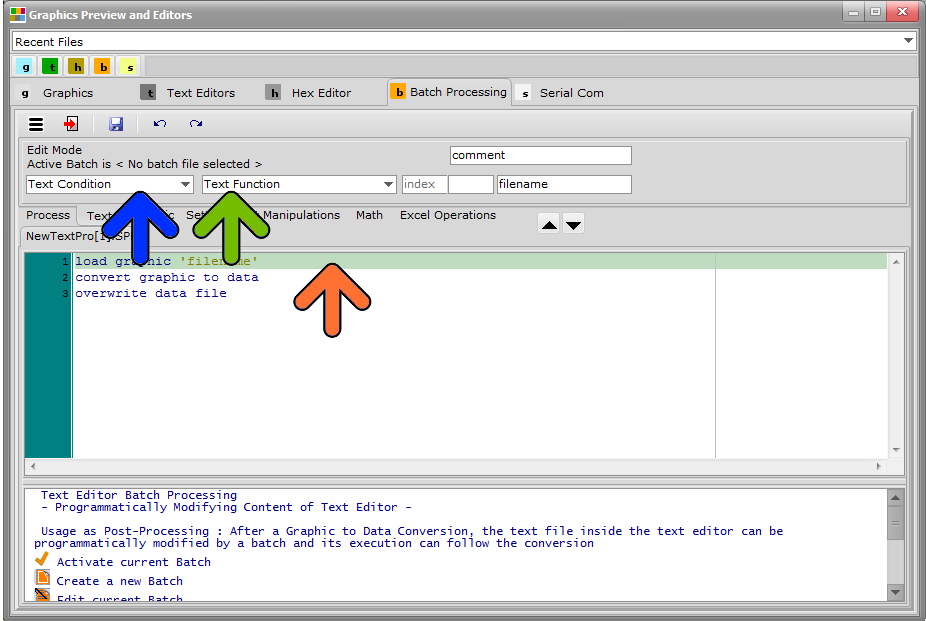
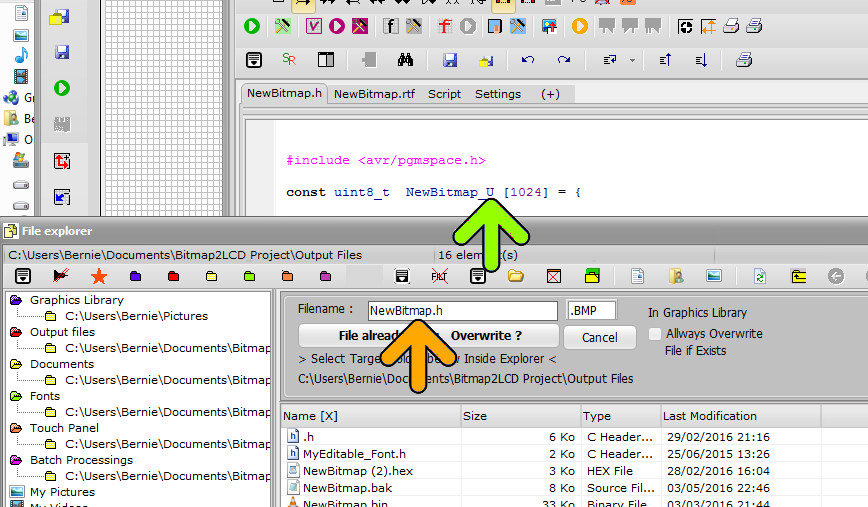
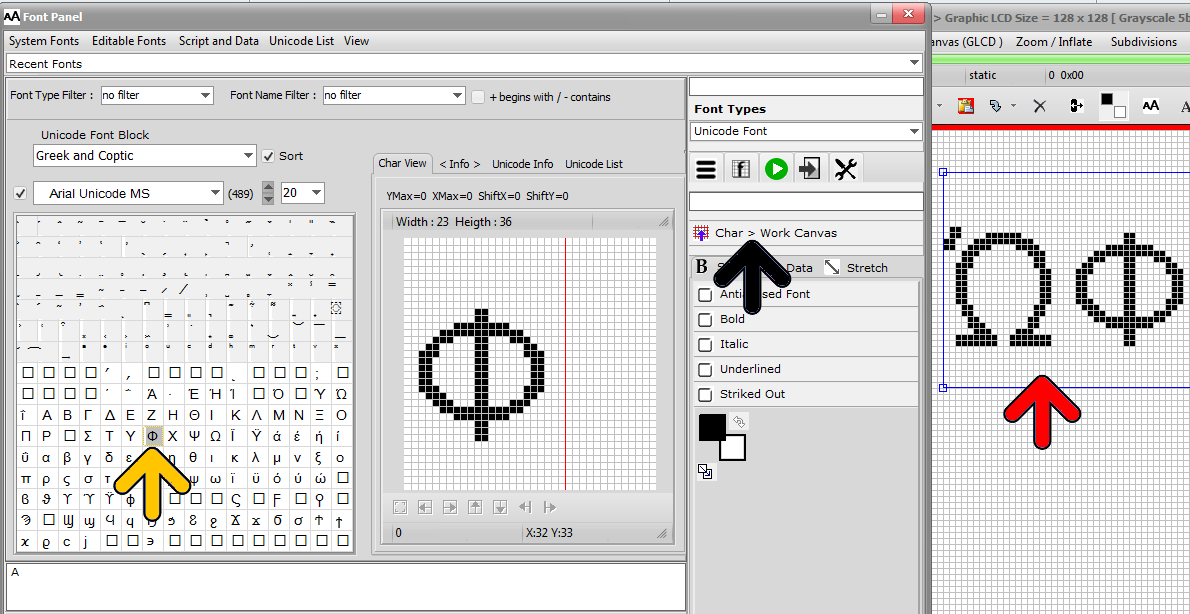
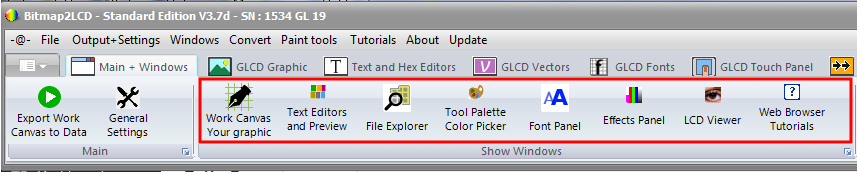
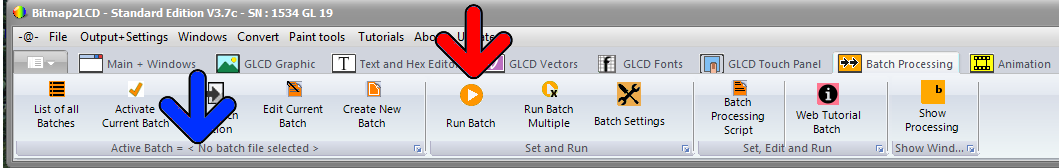
To program a batch , click Edit Current Batch or click New batch ( buttons are located in the main menu )


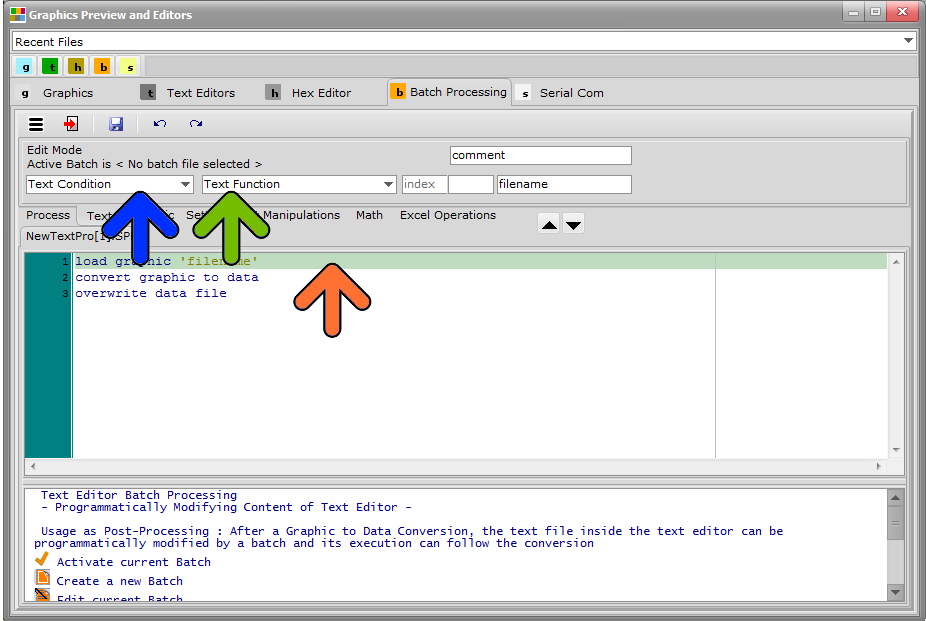
fig. 1
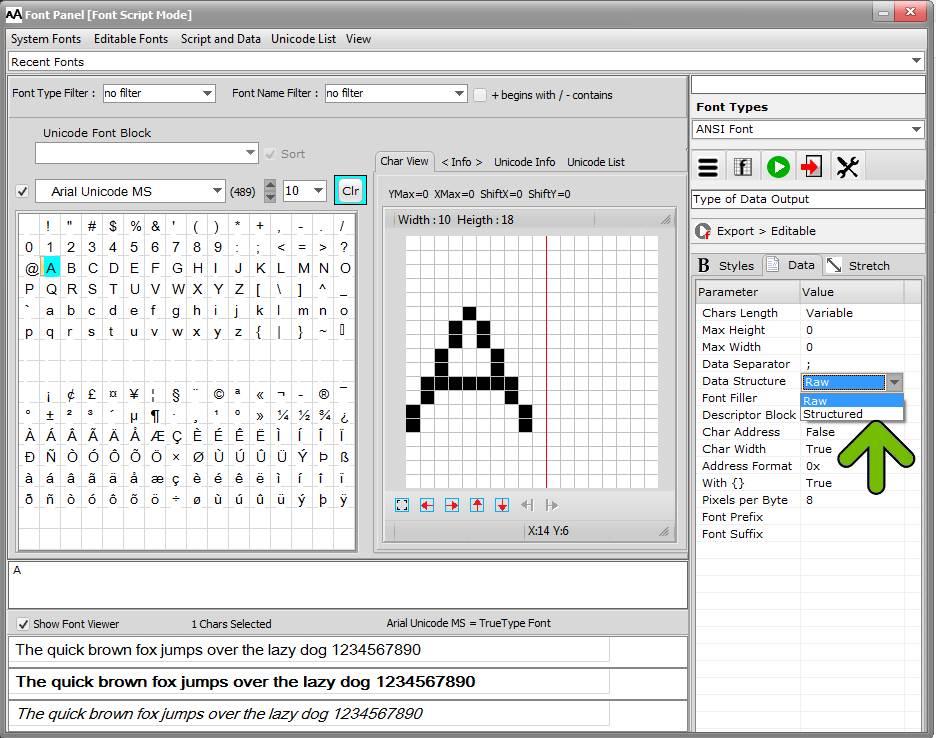
Then choose the conditional function in the Function combo box (blue arrow)
You can’t directly edit the text itself in the editor, but you can move the green cursor up and down in the program (orange arrow) and edit the index , text and comment fields of the line selected by the cursor, in the fields at the top of the editor (green arrow).
Note that the index field can be left at ‘index’ when the cursor position is not known nor fixed : Index is a numeric field , a cursor position of character or text or if left at ‘index’, it will be the cursor position where the searched ‘text’ was found in the conditional instruction before (‘if’) .
An IF followed by one or more THEN is a pass thru the whole text file loaded in the Text Editor (second tab fig1. ) Please remember that every IF + Then(s) Pair is a new pass from the top to the end of the text file.
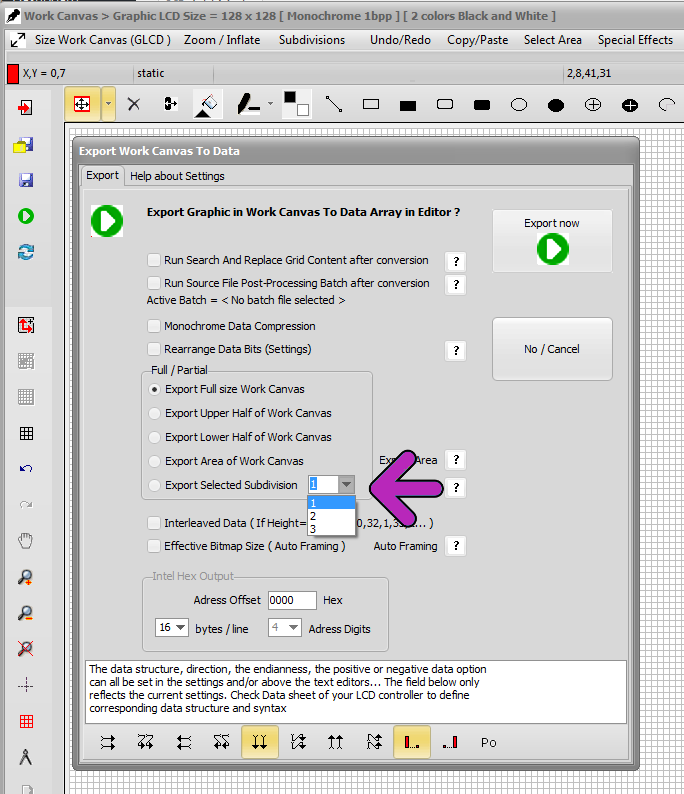
In the above examples in fig1. and fig2 , a part of the file is copied in another file named copy3.txt located in the folder defined as output files folder .

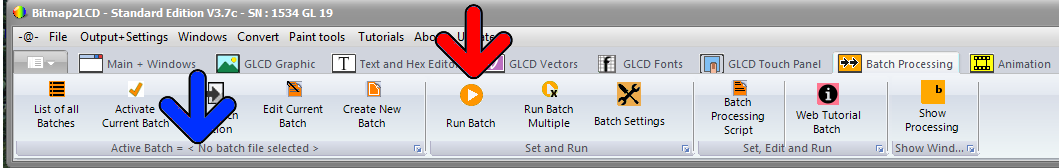
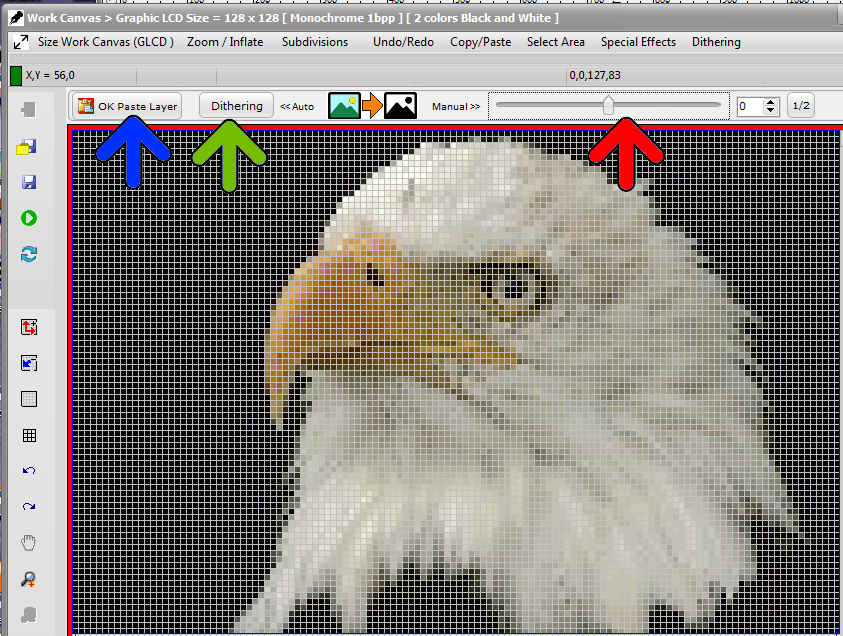
fig 2.
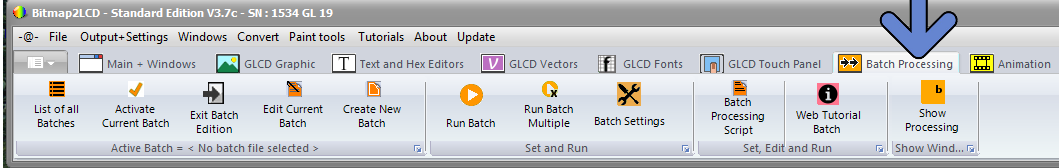
The Processing batch can be started from the user interface, from a single button (see red arrow) or from a main menu item.
See also the article about the automatic post-processing in this topic.