Obsolete article !
For a quick access to the help and tutorials, click the following button in the main menu
A short tutorial
Bitmap2LCD is a tool for programming small Graphic LCDs in embedded systems and a programmable text processing tool.
The Windows
Bitmap2LCD is a multi-window application and supports dual screen.
List of the windows : Main window, LCD Viewer, Configuration Settings, File explorer, Graphic and Editors Window, Tool menu, Work Canvas, Adjustments, Font Panel and internal Web browser.
You can show or hide (minimize) the windows and move them to the secundary monitor.
The above arrow shows where to open and show these windows
Projects, Artworks and Filenames
A project is a set of configuration settings ( There are many possible settings ! )
If you work on different GLCD projects, you can save the “current” settings inside a Project name. It’s the easiest and fastest way to switch from one to another.
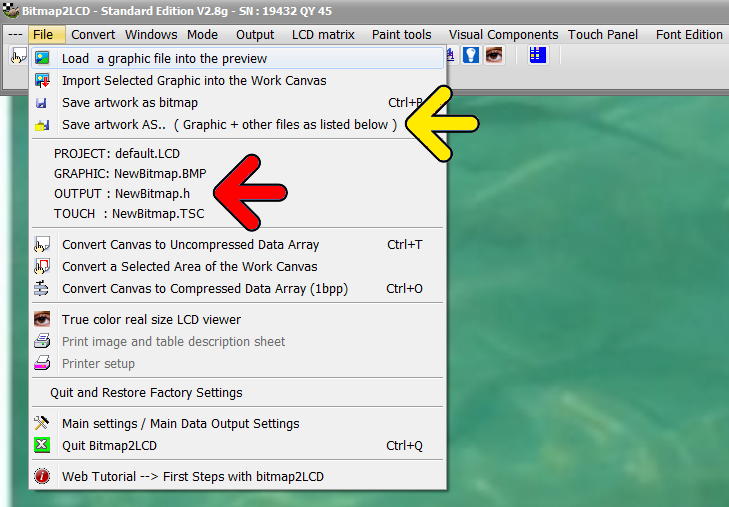
A so called “artwork” is a set of files related to the graphic filename : In the below example a graphic saved for example as NewBitmap.BMP , will be converted to an output file called NewBitmap.h , and the associated touch panel file will then be named NewBitmap.TSC (Red Arrow)
When you save your “artwork” AS (yellow arrow), as a bitmap, you will change the basic filenames
Load a graphic
- You can either use the direct graphic load by dialog located at the top of main menu File
or
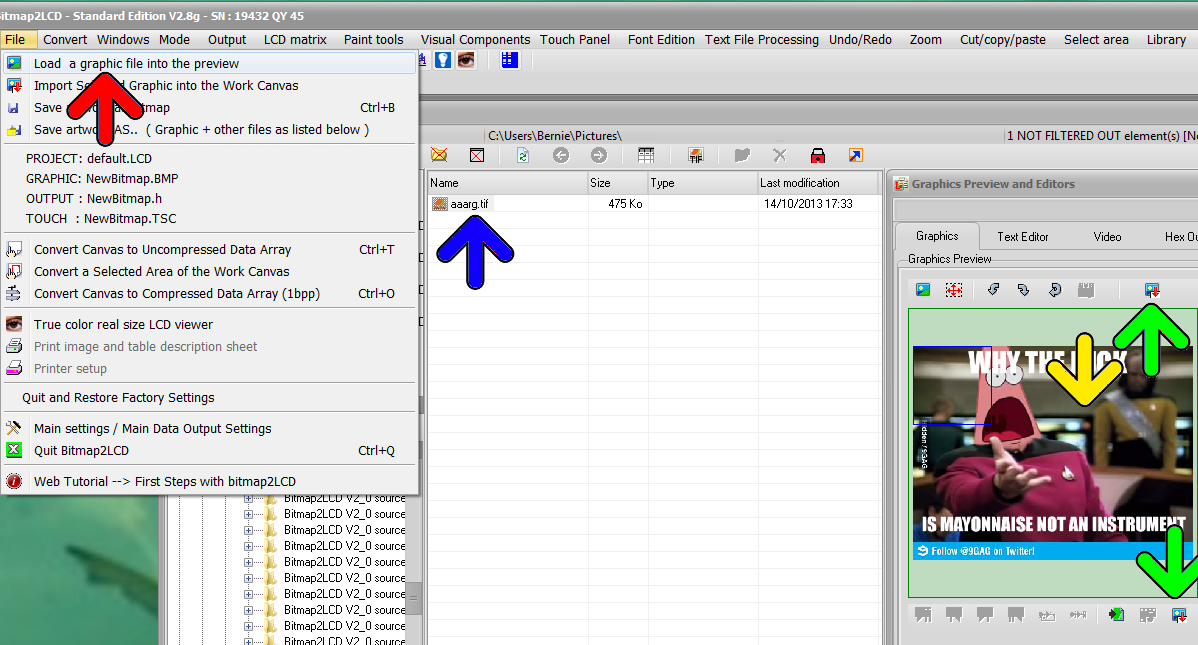
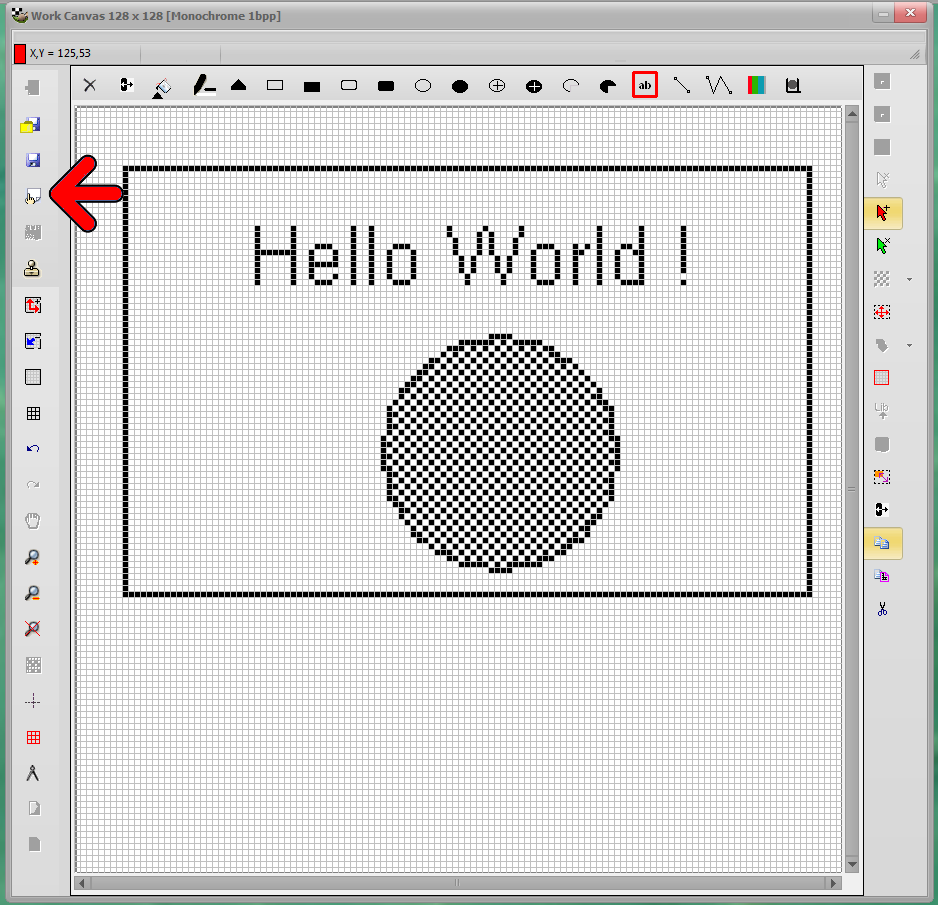
- switch to the file explorer / or click Load graphic File in main menu File (fig1. red arrow)
- In the list of files, click to select your particular graphic file you want to load (fig1 blue arrow) , it appears in the graphics viewer window at the right side.
- Resize or turn/tilt the preview image using the buttons located at the top of the graphic preview.
- Double click in the graphics viewer (yellow arrow) or the click the import button located at the top or bottom of the preview (fig1. Green arrow)
fig1. File explorer view
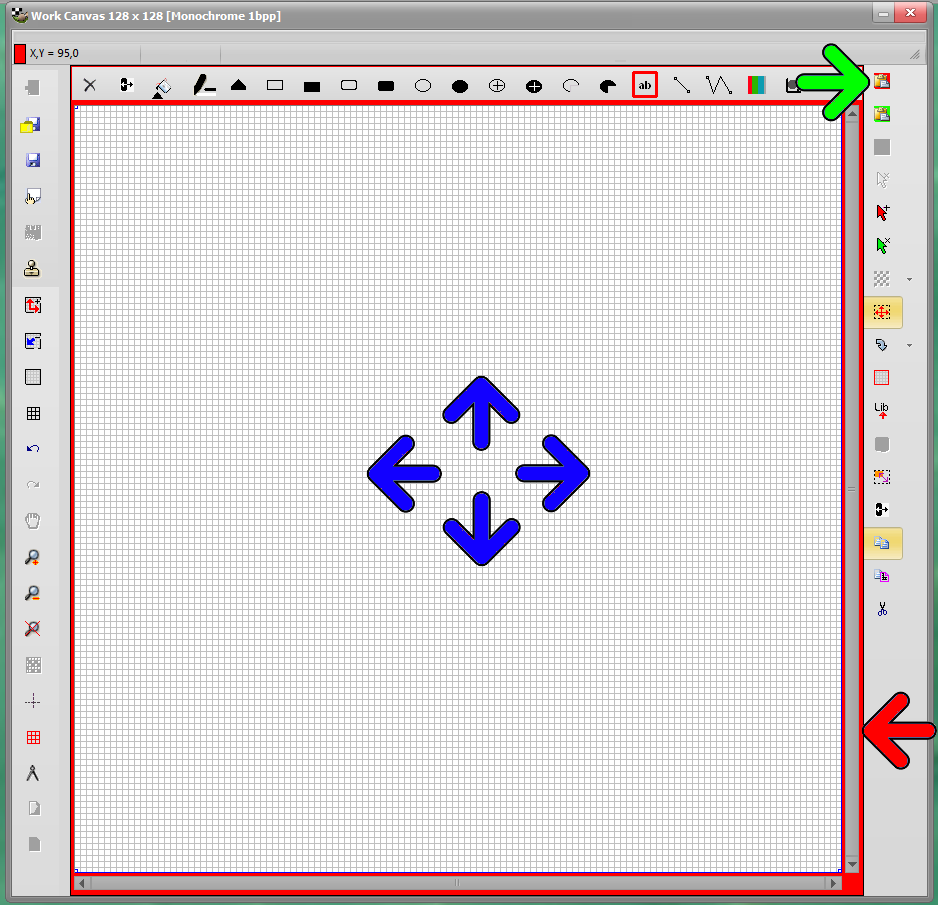
If the graphic is larger than the Work Canvas a message box will ask you if you want resize the image to fit the canvas or not.
The graphic will be imported in the selection layer , not directly into the Work Canvas (fig2. imagine your own graphic inside the canvas)
The red frame (fig2. red arrow) around the canvas means that you will have to paste the graphic into the canvas after moving it, convert it. When outline frame is red, it means that a “floating ” selection layer above the canvas is displayed…
The imported graphic can be moved around above the Work canvas : Move/drag the red frame to the desired canvas location with the left mouse button pressed. (fig2. blue arrows)
Then Paste the selection layer (fig2. green arrow) The red frame in the frame and around the work canvas dissapears. (There are also other ways to Paste, in menus, using the return key etc..)
fig2. Import a graphic file
Converting a bitmap to GLCD data.
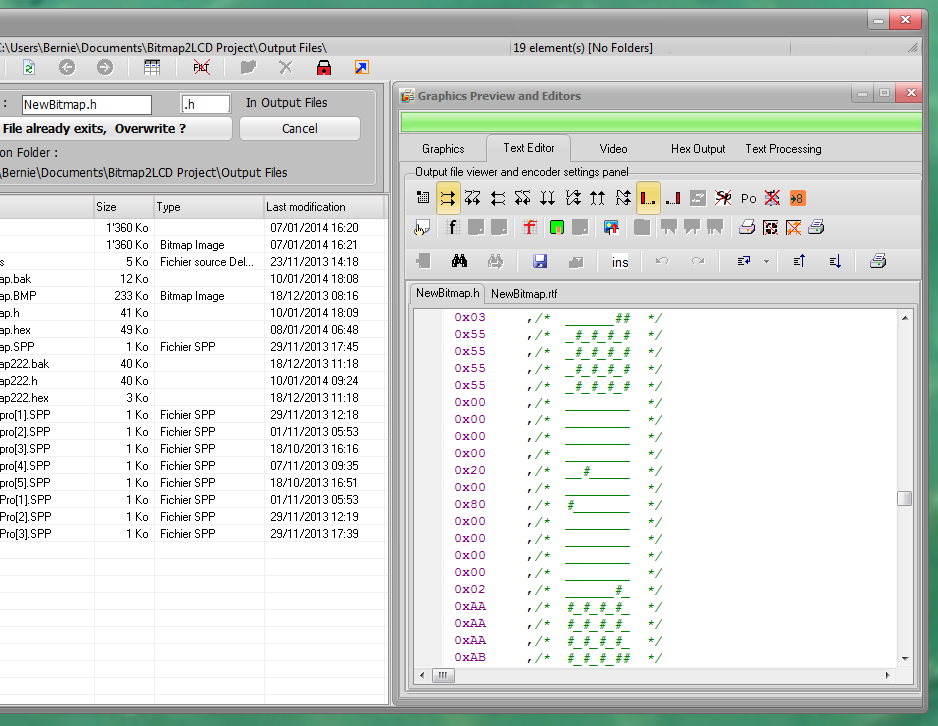
Start a conversion (fig3. red arrow)
Your hexadecimal file appears in the outputs editor, formatted according to the defined configuration settings. (fig4)
Fig 4 Bitmap has been converted to the Hexadecimal, decimal or binary file in the text editor.
Color picker
Bitmap2LCD has built in functions wich are very similar to the popular MS Paint program
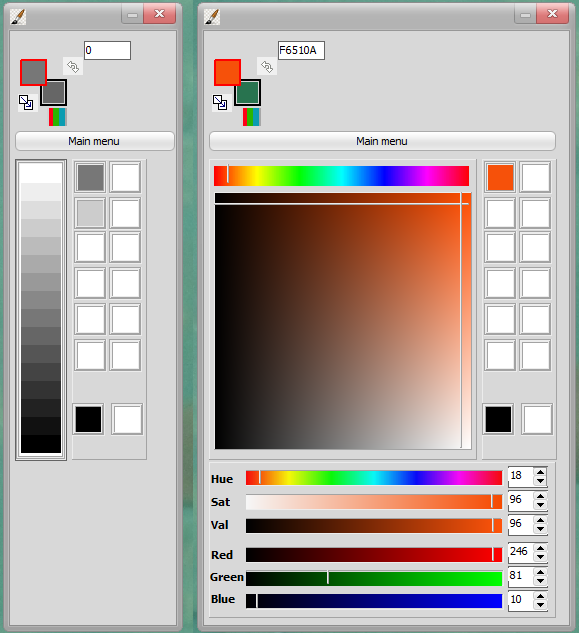
You can select the foreground (pen color) and background colors (brush color) for painting and writing text by clicking in the color boxes of the menu window.
You can copy foreground color to background colors or swap them when clicking in the small boxes around the colors boxes.
Fig 5 The Colorpicker ( Here the 16 gray levels mode and the Color mode pickers)
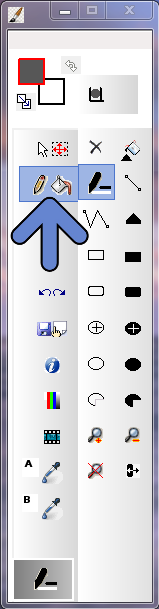
Drawing tools
In the main menu window or at the top of the work canvas , you can access the various drawing tools (also accessible from the main menu)
The main menu is located at the right side (arrow) and the sub-menu at the right side.
Fig 6 drawing tools
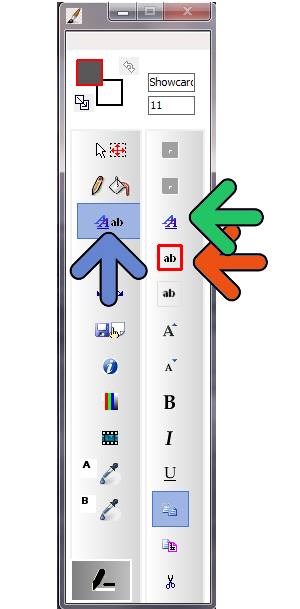
Write a text
There are 2 different ways to write text inside the work canvas :
- The Text Field Editor located in the Visual Components Main menu
- The single line editor described below
In the “write text” submenu, you can open the font window (green arrow) and write text in the work canvas : first click the button (orange arrow) and click inside the work canvas where to open a new text area.
Fig 7 Fonts and draw a text
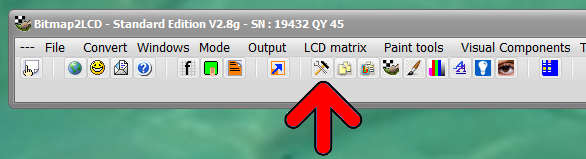
Find the Configuration Settings
The configuration settings for the conversion are accessible from the main toolbar : Visit then main the menu items , Mode , LCD matrix , Output and the configuration settings window (arrow)