Animations on Graphic LCD (GLCD)
With Bitmap2LCD, you can easily edit and play GLCD animations.
The goal is to create buttons with status dependent graphic effects, device power on and power off splash screens, animated logos, moving icons, display of analog gauges, creating impressive GLCD demos, symbolic displays of actions in progress or to show the current machine operation, or an animated hourglass cursor to name a few.
One of the many interesting features of Bitmap2LCD is the support of GIF files.
To summarize , the GIF format supports up to 8 colors per pixel depth (max 256 colors) and also supports animations and allows a separate palette of 256 colors for each frame.
Here’s an example of a short animation made with Bitmap2LCD called HalfEmptyGlass.gif ( Monochrome, 28 frames )
Click on the image if you want to play the animation
The animation sequence is made of frames that you can handle inside Bitmap2LCD as single images.
There’s a built in animation sequence player , similar to a video player with Play/ Stop / pause /rewind /next frame / previous frame buttons.
When the animation is ready, you can export the animation in one run and click to a set of data arrays, with or without data compression, in case of a monochrome data output.
A GIF animation is a collection of images
Animation features of Bitmap2LCD
- Import all frames of a GIF file inside the Work Canvas
- Import a single frame of a GIF file as graphic
- Import single images one by one into an animation and save it as a GIF
- Create an animation from scratch
- Remove, insert, add frames in the animation
- Play the animation sequence
- Export animation to data arrays in one run
Import a GIF animation
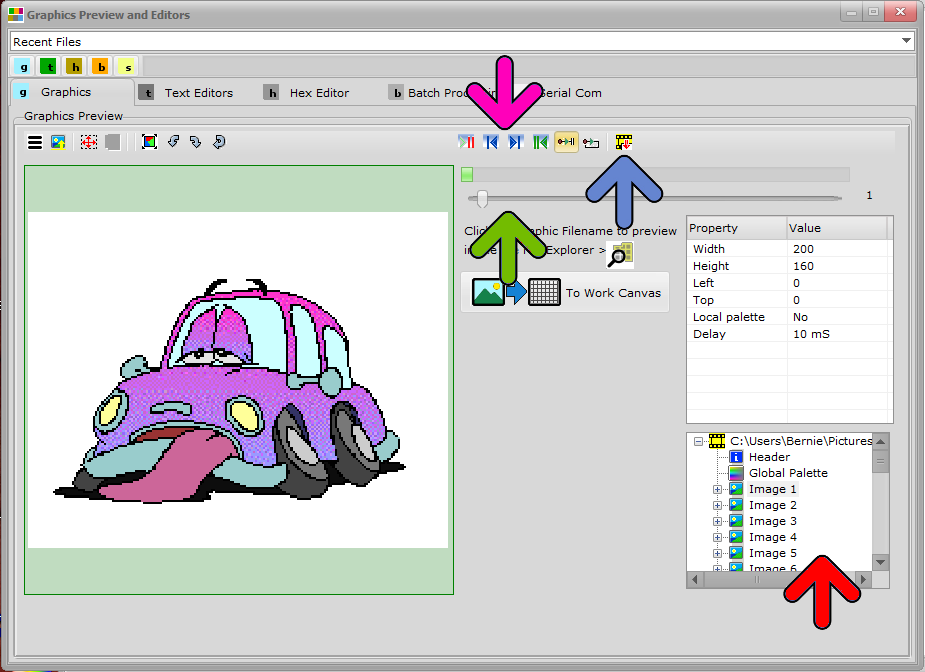
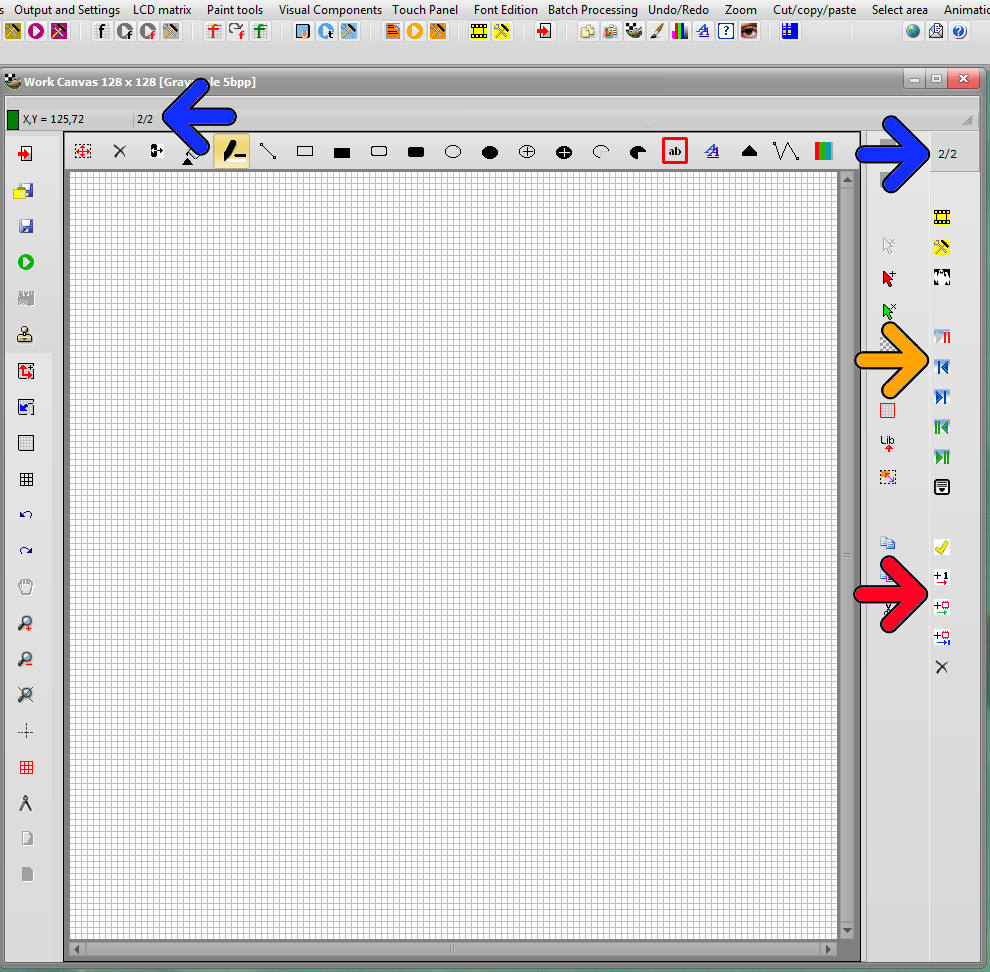
When clicking inside the File Explorer  on the filename of a GIF file, You can 1) import a single frame from inside a GIF as a single graphic, or 2) import all of the frames of the animations inside the Work Canvas (GIF Import button -> blue arrow)
on the filename of a GIF file, You can 1) import a single frame from inside a GIF as a single graphic, or 2) import all of the frames of the animations inside the Work Canvas (GIF Import button -> blue arrow)
In the Graphics Preview Window, you can also play the animation (purple arrow) , find a specific frame using the track bar (green arrow) or browse the GIF using the GIF Components Browser (red arrow)
P57BU2H9V2FH
1) Graphic Preview ) GIF Import button -> blue arrow
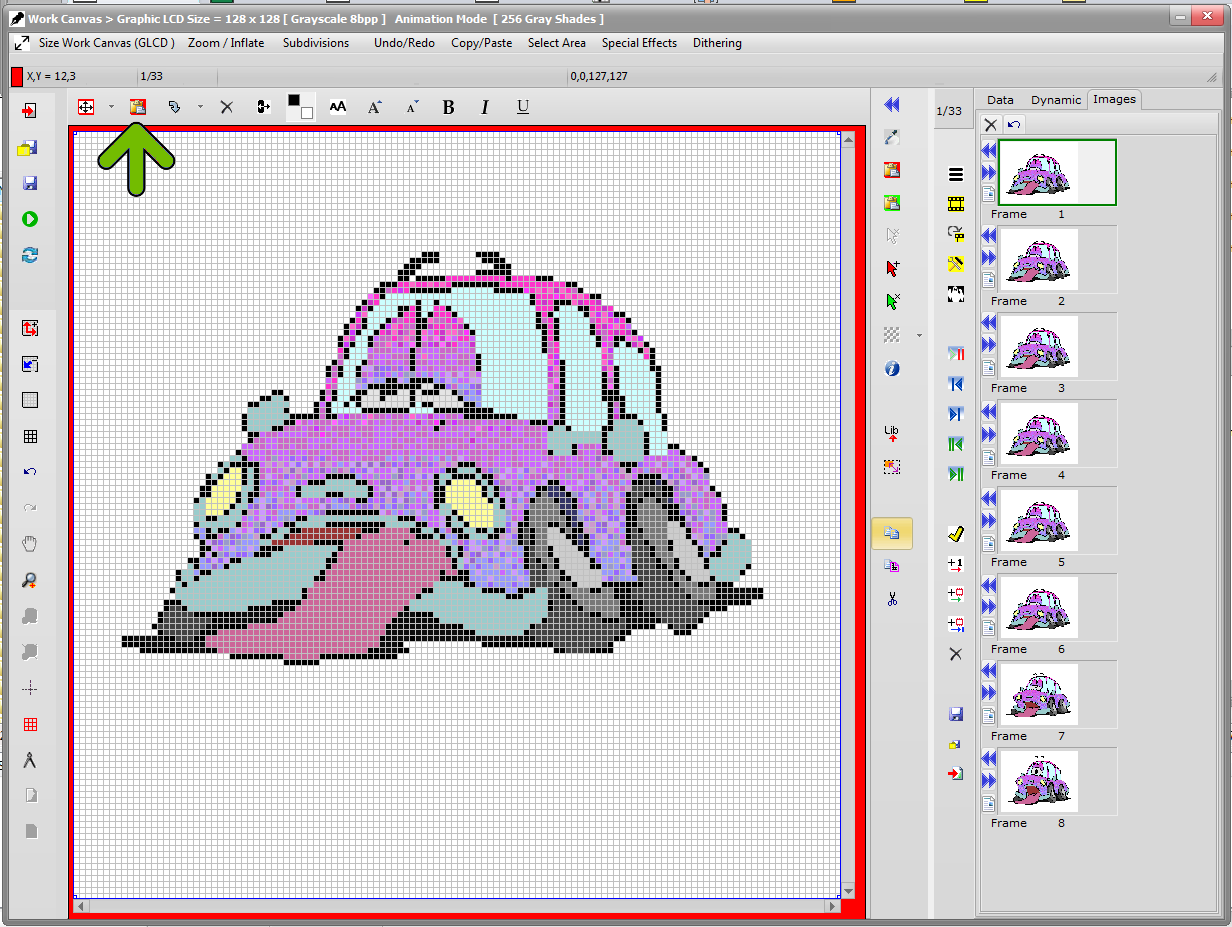
2) Work Canvas ) Paste button -> green arrow
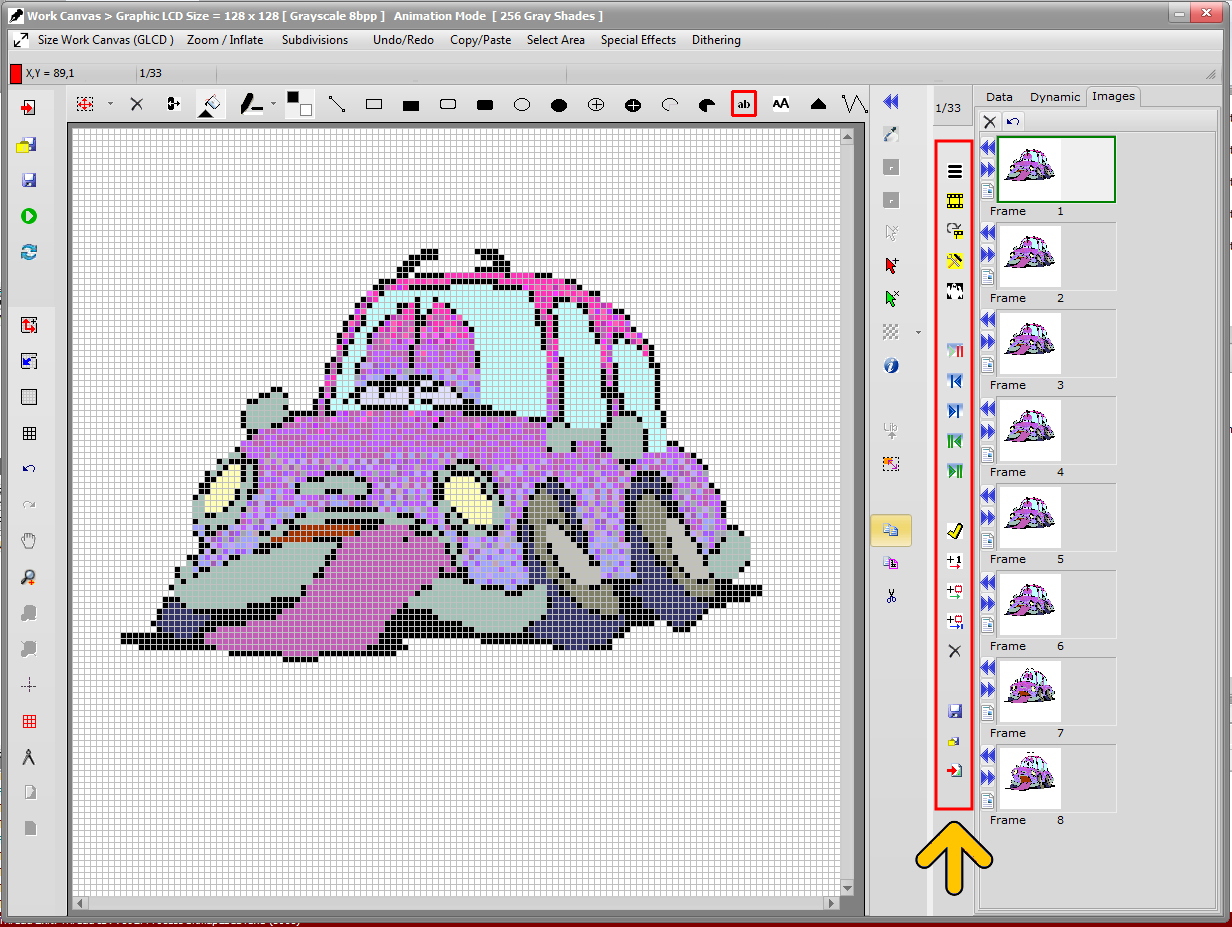
3) Work Canvas ) Edit Animation -> Yellow arrow -> Red frame
4) ![]() Export animation to data arrays
Export animation to data arrays
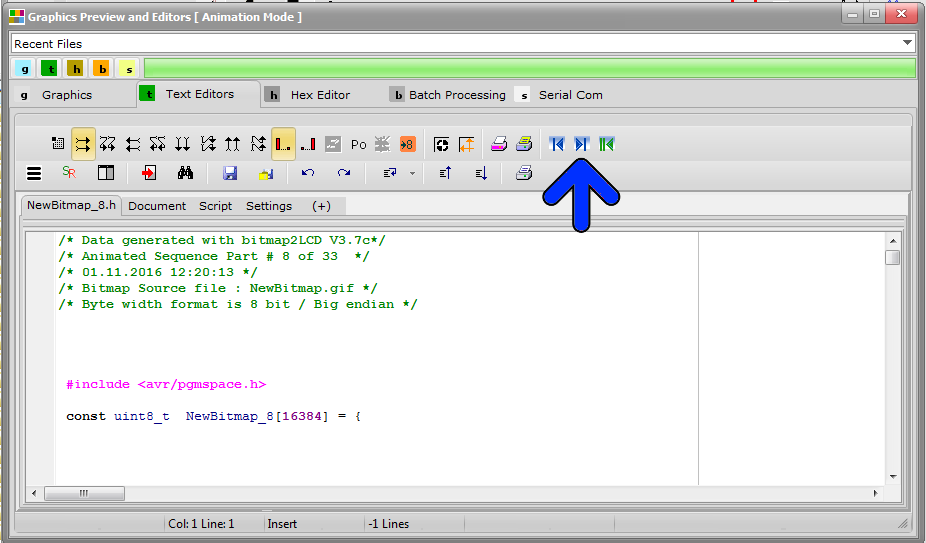
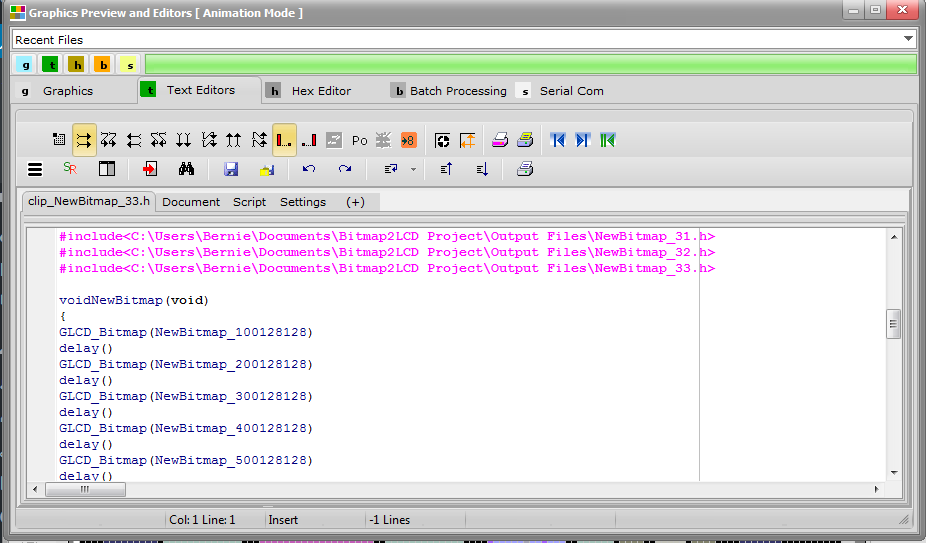
5) Text editors ) Browse data array files (blue arrow)
6) Text editors ) Check the clip unit
( Filename format : clip_ArtWorkName_NumberOfFrames.h )
![HalfEmptyGlass[28]](https://bitmap2lcd.com/blog/wp-content/uploads/2012/05/HalfEmptyGlass28.gif)