Tag Archives: Unicode Font
Creating A GLCD Font
Creating A GLCD Font
Standard Edition , Update V3.7c
Bitmap2LCD can generate two different types of GLCD Fonts :
- System Fonts : Fonts of the Operating System, like .TTF (True Type Fonts) , .FON
- Editable Fonts : Fonts you can edit yourself (modifying the pixels) from a system font source, or Fonts you can create from scratch.
There are ANSI Fonts (system) , Unicode Fonts (system) and Editable Fonts (custom)
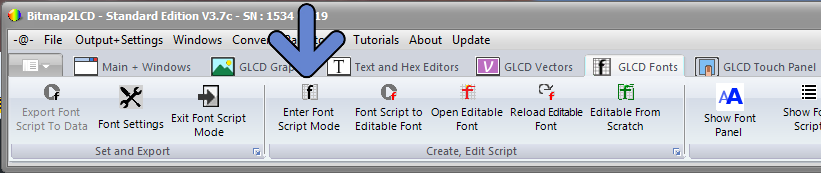
Choose the main menu GLCD Fonts tab, and click Enter Font Script Mode item to enter Font Creation Mode
Data Setting Parameters are located in Data tab. You can edit the values by clicking on parameter value of the parameter list, only when in Font Script Mode and with Standard Edition.
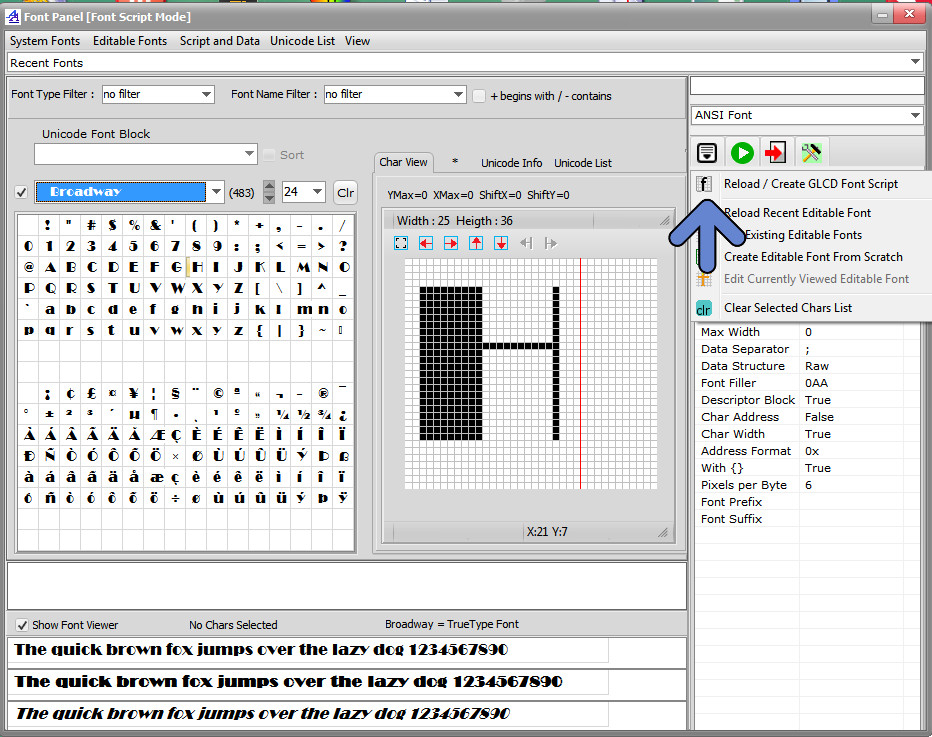
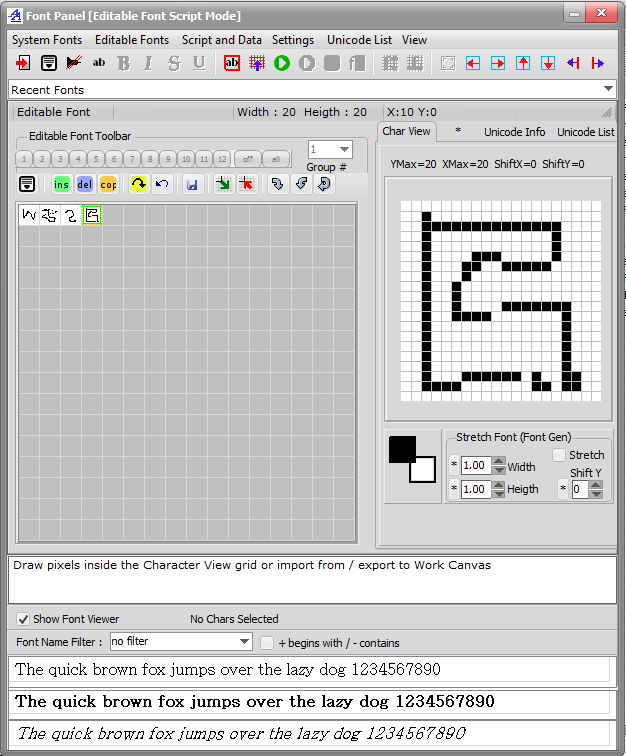
At the top of the font panel , the caption includes [Font Script Mode] when in Font creation Mode. Use the Door Icon ![]() Button to exit this mode when willing to quit.
Button to exit this mode when willing to quit.
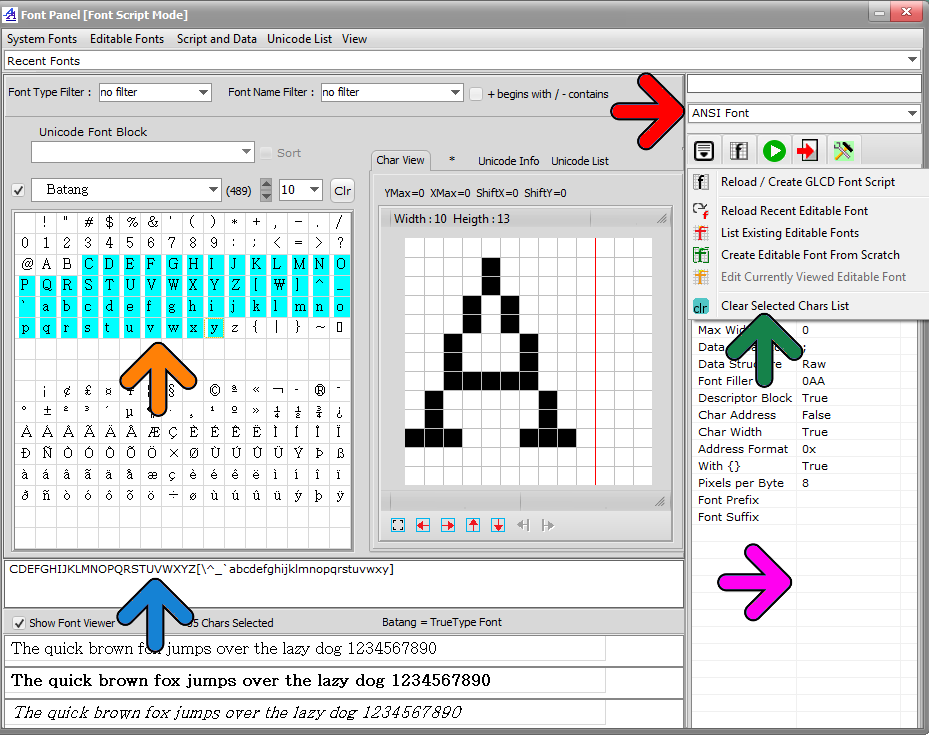
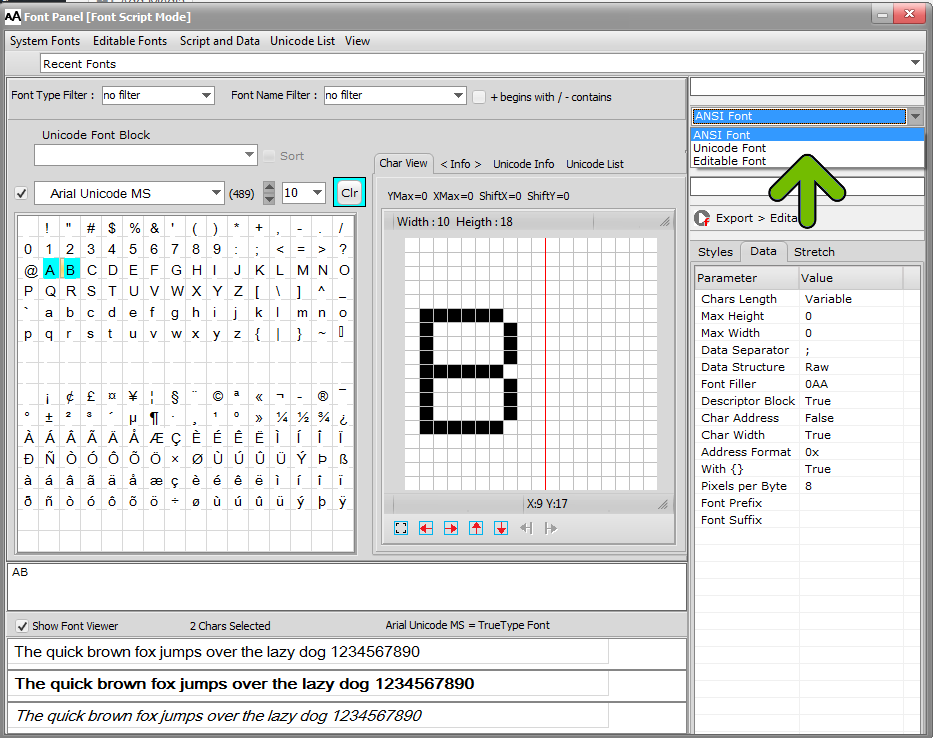
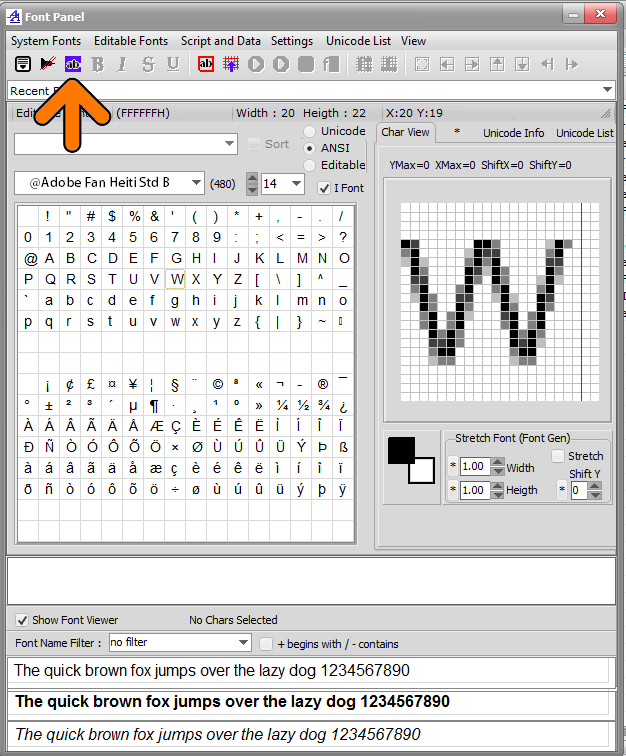
In Font Script Mode (see caption at the top) select a list of chars to export with the mouse (Orange arrow) or write or paste a list of characters into the field (blue arrow)
To delete the selected list , use the [Clr] button or the Clear Selected Chars List drop down menu item (Green arrow)
There are 3 different Font types : ANSI, Unicode or Editable (see Red Arrow)
A right side of the font panel, there’s a field where you can define the Font Export parameters (Purple arrows) in the Data tab -> See screenshot below
For example the Font Data Structure : Raw Font or Structured Font
NOTE : With Trial/Demo Version, there’s a limitation : Only Char “A” is generated as an example !
Example : Modifying a Font Generator Parameter
Buttons
![]() convert selected List of chars to GLCD data
convert selected List of chars to GLCD data
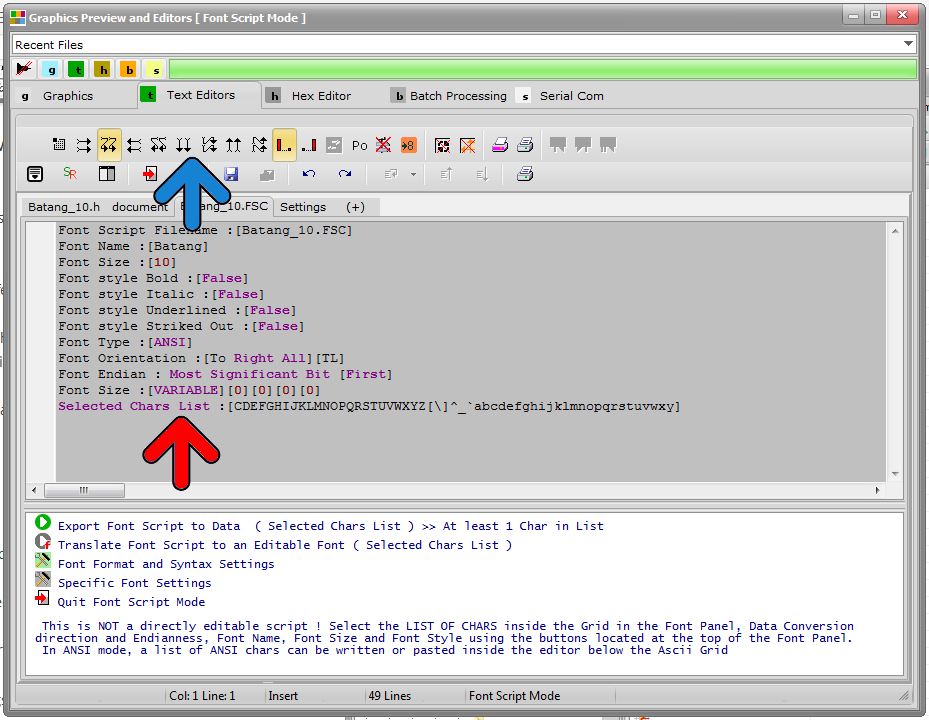
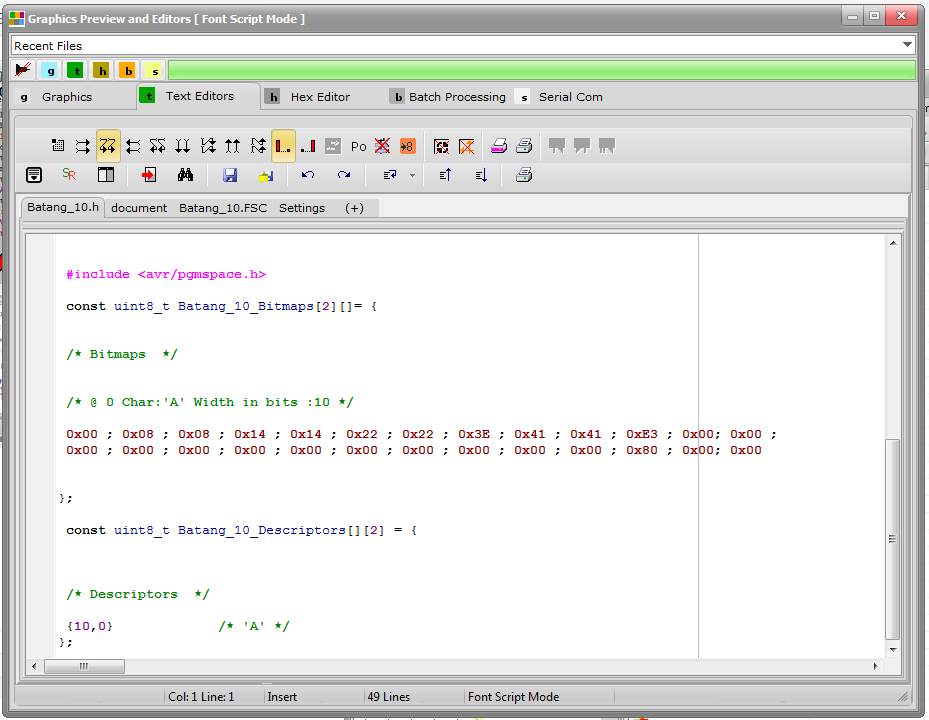
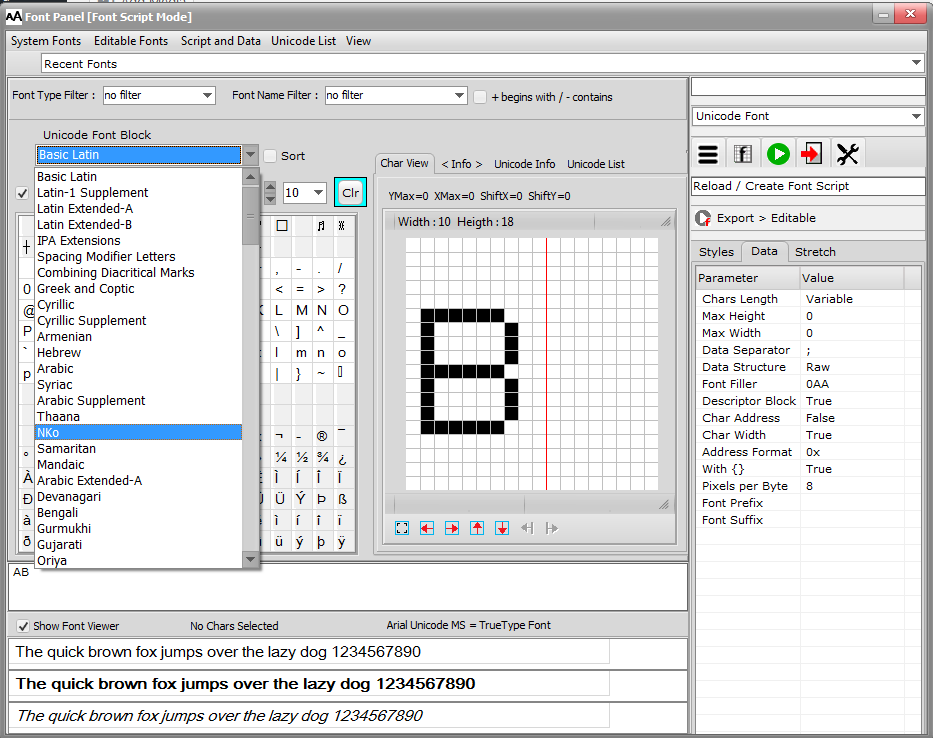
The Font Script (Red Arrow) can be found in the Script (or Name.FSC) Tab of the Text editors. The script itself is not editable. The parameters can be set in the Font Panel, and the orientation of data generation and endianness at the top of the script (Blue Arrow)
The GLCD data generated can be found in the Text editor, first Editor tab on the left
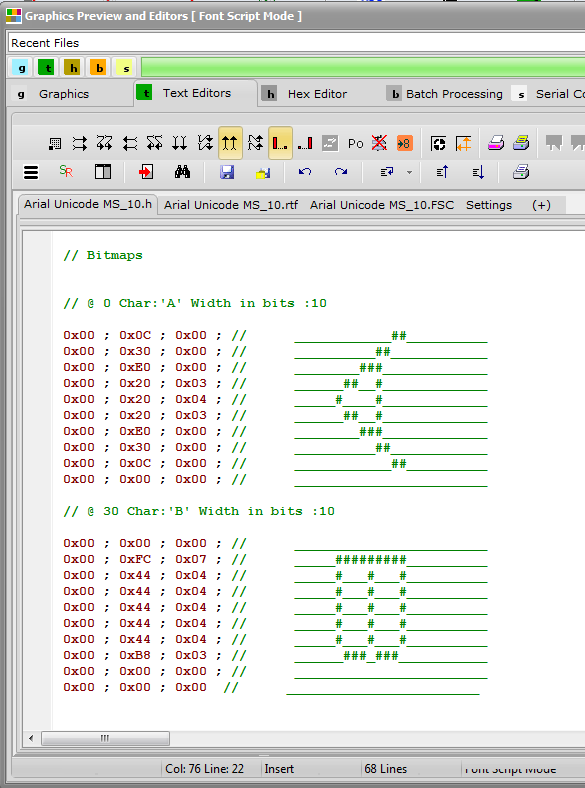
Next screenshot shows a comment block at the right side that shows the character of the generated data. ( monochrome, 8 bit output only )
Families of Fonts in Bitmap2LCD
Families of Fonts in Bitmap2LCD
Bitmap2LCD is a software tool for programming small Graphic LCDs in embedded systems and a programmable text and graphic processing tool.
Update V3.7c
With Bitmap2LCD , you can of course write text and place symbols and glyphs inside the WORK CANVAS. by the way, Some system fonts families ARE collection of glyphs. You can find fonts on specialized websites like dafont.com and easily install them on you computer.
With Bitmap2LCD Standard Edition, you can also generate GLCD fonts to data arrays, in other words, convert the matrix of pixels of the glyphs into hexadecimal data.
Families of Fonts
ANSI FONTS
Generate GLCD Fonts from System Fonts ( Glyphs are not editable )
![]() Open / create a Font
Open / create a Font ![]() Quit Font Script Mode
Quit Font Script Mode
Directly select chars to convert to data inside the ASCII grid
UNICODE FONTS ( International Characters Sets )
Generate GLCD Fonts from Unicode System Fonts ( Glyphs are not editable )
![]() Open / create a Font
Open / create a Font ![]() Quit Font Script Mode
Quit Font Script Mode
EDITABLE FONTS ( Freely Editable Fonts )
Create glyphs from scratch or export Chars from a System Font ( Glyphs are editable )
![]() List Editable Fonts
List Editable Fonts ![]() Create Editable Font From Scratch
Create Editable Font From Scratch
![]() Quit Editable Font Script Mode
Quit Editable Font Script Mode
ANTI-ALIASED FONTS
Generate anti-aliased Fonts, except in monochrome, 8 and 16 colors modes
Other buttons related to Fonts
![]() Create GLCD Font Data inside Text Editor
Create GLCD Font Data inside Text Editor
![]() Export Selected Chars of a System Font to an Editable Font
Export Selected Chars of a System Font to an Editable Font
![]() Export the selected Char in the ASCII Grid to the WORK CANVAS
Export the selected Char in the ASCII Grid to the WORK CANVAS
.
Import a Unicode Character into Work Canvas
Bitmap2LCD is a tool for programming small Graphic LCDs in embedded systems.
Import a Unicode Character into Work Canvas 
Update V3.7c
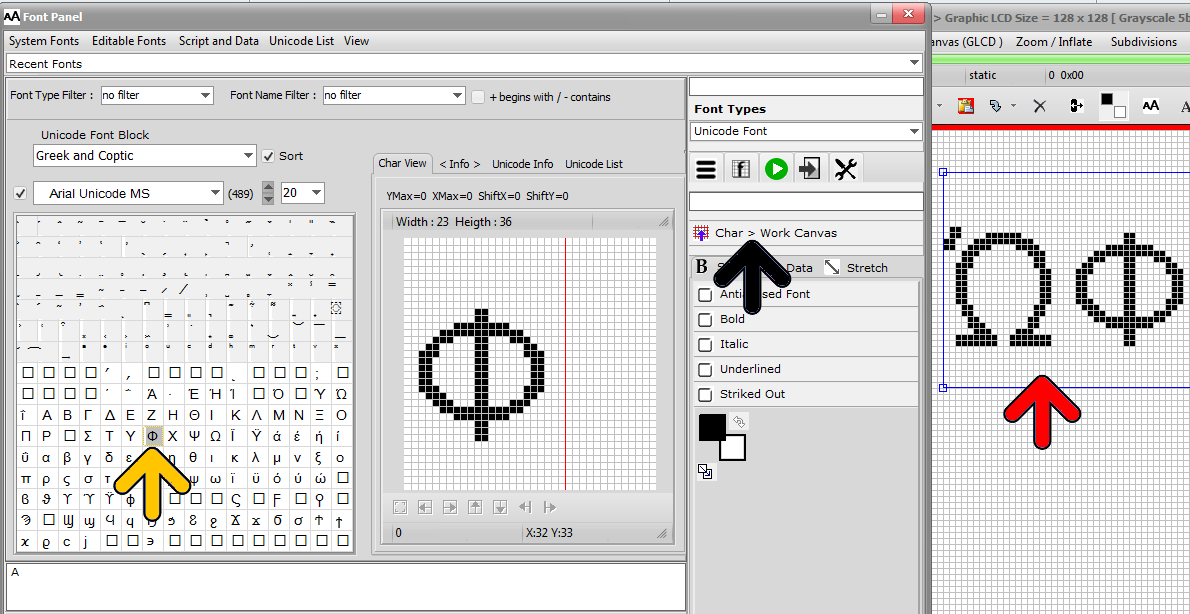
- Open then Font Panel and select a Unicode Font, here for example Greek
- Create a text frame and mouse click at top left text location in the work Canvas -> a red frame area appears (see red arrow)
- Select a char in the Font Panel grid (yellow Arrow) and click the export button
 (black arrow) OR double-click on the char in the Font Panel grid (yellow Arrow)
(black arrow) OR double-click on the char in the Font Panel grid (yellow Arrow) - When finished, move the Text frame to its location , and Paste
 the Text Area with keyboard key Enter or the Paste button.
the Text Area with keyboard key Enter or the Paste button.
Convert a range of unicode chars for GLCD Font
Bitmap2LCD is a tool for programming small Graphic LCDs in embedded systems.
Convert a range of unicode chars for GLCD Font
Obsolete article, only for previous versions < V3.7
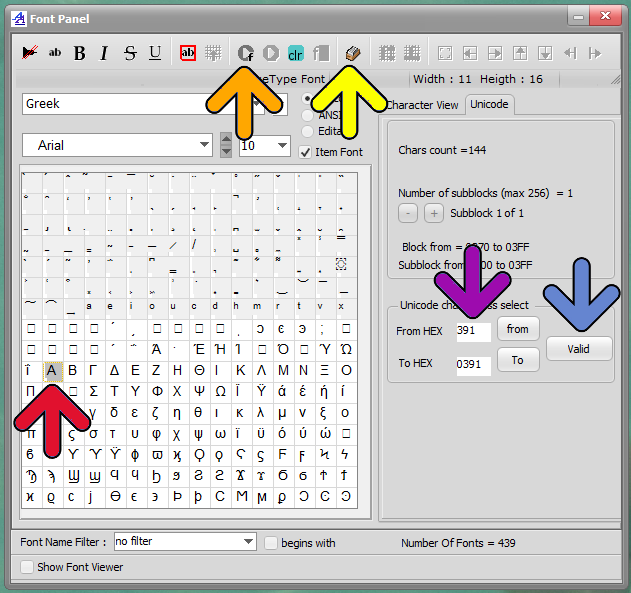
Another way to convert unicode chars by defining a range of them:
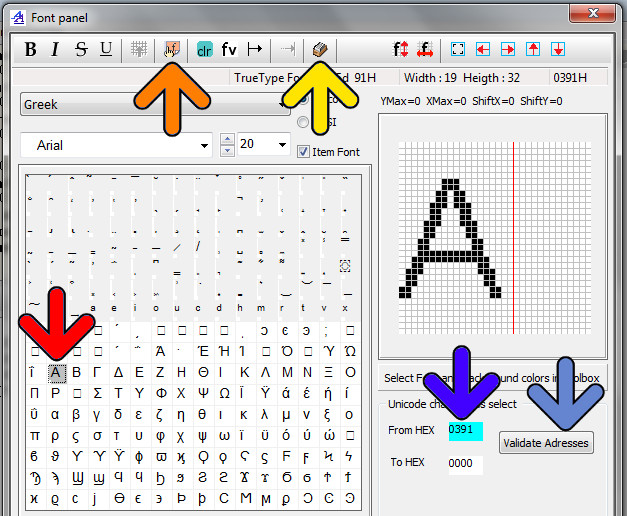
- Enter font script mode
- Enter Range Mode (yellow arrow)
- If necessary, erase the from Hex and to Hex addresses with the clr button
- Select Range Start in the char grid (red arrow), address appears in From Hex (blue Arrow)
- Select Range End the same way in the char grid -> To Hex
- Then Validate Address (blue arrow)
- Encode the Font Range (orange Arrow)
Note : You can define Start and End of range addresses in different Fonts blocks. The condition is that the Start address is below the end address.
Version 3.0+
Before Version 3.0