Bitmap2LCD is a tool for programming small Graphic LCDs in embedded systems.
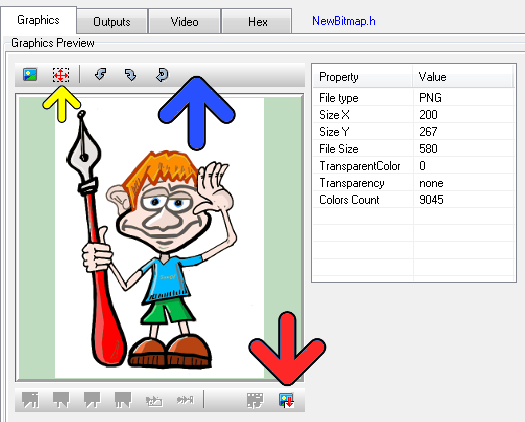
Resize and then Import a graphic into the Work Canvas
Outdated information :
Since v2.6B, there’s a new toolbar at the top of the graphic (blue arrow)
When importing a graphic file, you can choose to resize the graphic size in the graphic preview (yellow arrow) or turn the graphic or reload the original graphic.
If the graphic is much larger in size than the work canvas, you will see a “blue frame” in the preview, frame which shows the size of the Work Canvas. You can move this area to the graphic detail you wish to import. In this case, the later message box resize to fit should be answered with NO.
When you want to resize the graphic, click on the selection button (yellow button) and then define the size on the image with mouse. The preview will be resized.
When ready import the graphic (red arrow) to the floating selection layer above the work canvas. When ready paste the floating selection layer.