Bitmap2LCD is a software tool for programming small Graphic LCDs in embedded systems and a programmable text and graphic processing tool.
Shades of Gray
Update V4.7b
Bitmap2LCD supports the export data arrays for grayscale Graphic LCD.
The choice is 4 , 16, 32 or 256 gray levels.
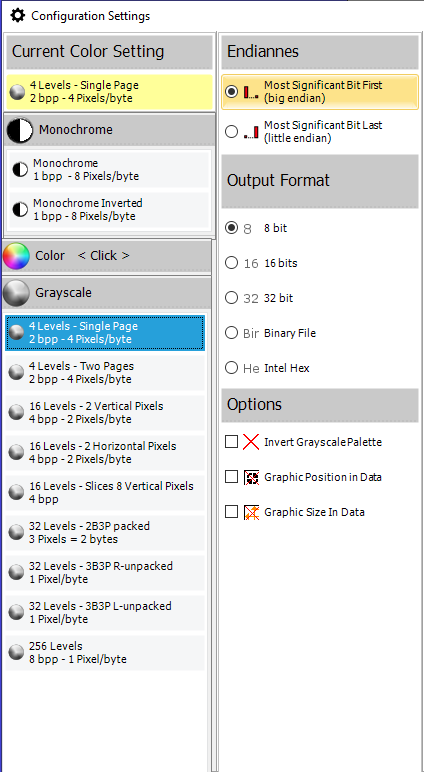
Configuration settings

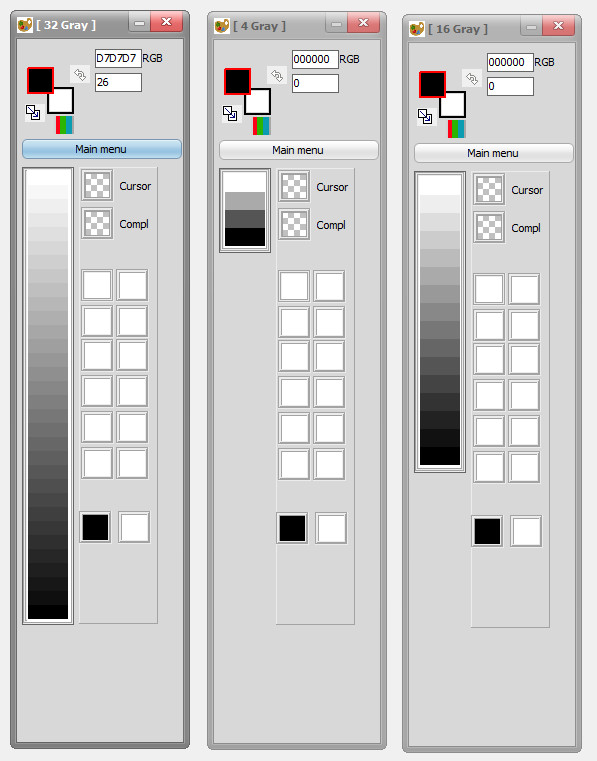
Color pickers for 32, 4 and 16 shades of gray modes :
Example, in the 32 gray levels mode, the shades between the white color to the black color will output data per pixel from 0 to 31 decimal, or the opposite, from 31 to 0 decimal if you enable the Invert Grayscale Palette Parameter checkbox.
Grayscale Palettes
RGB (Red,Green,Blue) values in Hexadecimal :
4 Gray Shades Palette :
000000 555555 AAAAA FFFFFF
16 Gray Shades Palette :
RGB = 000000, 111111, 222222, 333333 until FFFFFF
32 Gray Shades Palette :
RGB = FFFFFF, F7F7F7, EFEFEF, E7E7E7, DFDFDF, D7D7D7 , CFCFCF, C7C7C7,BFBFBF, B7B7B7, AFAFAF, A7A7A7, 9F9F9F, 979797,8F8F8F, 878787, 7F7F7F, 777777, 6F6F6F, 676767, 5F5F5F, 575757, 4F4F4F,474747, 3F3F3F, 373737, 2F2F2F, 272727, 1F1F1F, 171717, 0F0F0F, 000000