Bitmap2LCD is a software tool for programming small Graphic LCDs in embedded systems and a programmable text and graphic processing tool.
About Work Canvas and Color Depth
Update V4.7b
The WORK CANVAS is a monochrome, grayscale or color graphic editor.
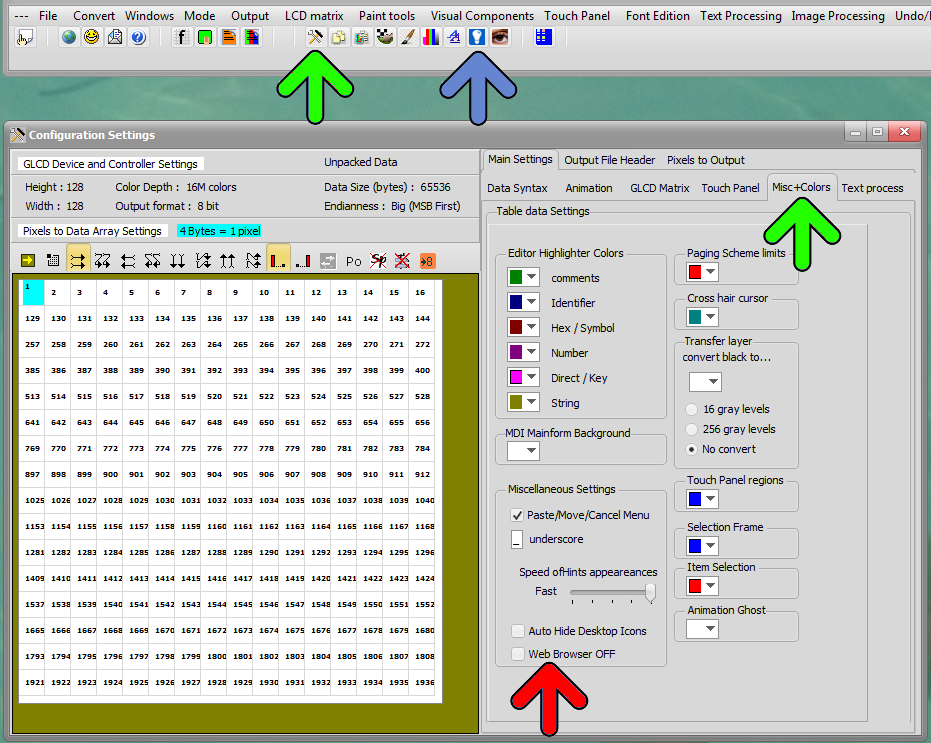
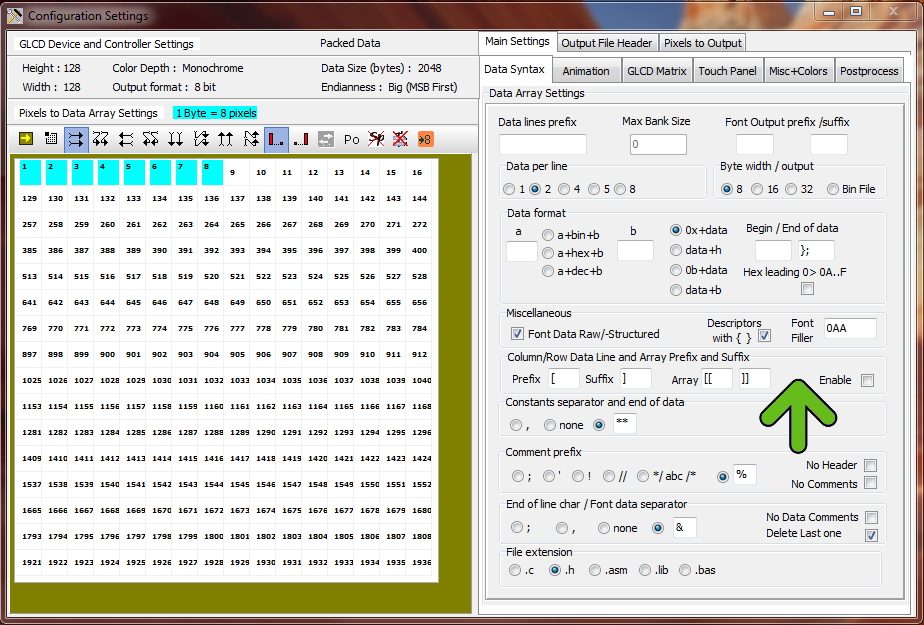
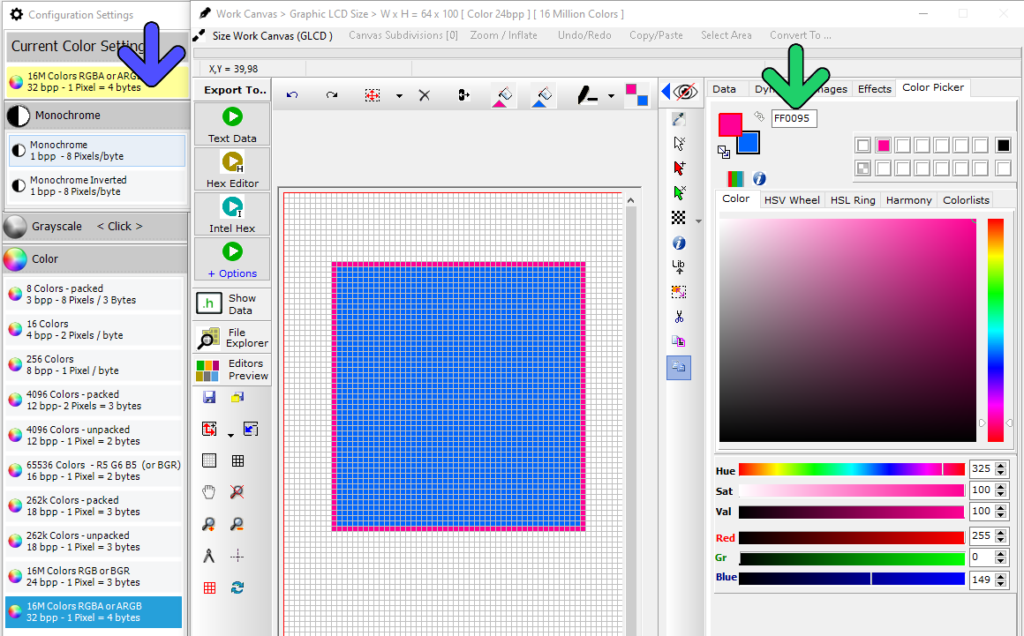
Color Depth of the canvas (number of colors) is selected in the Configuration Settings.
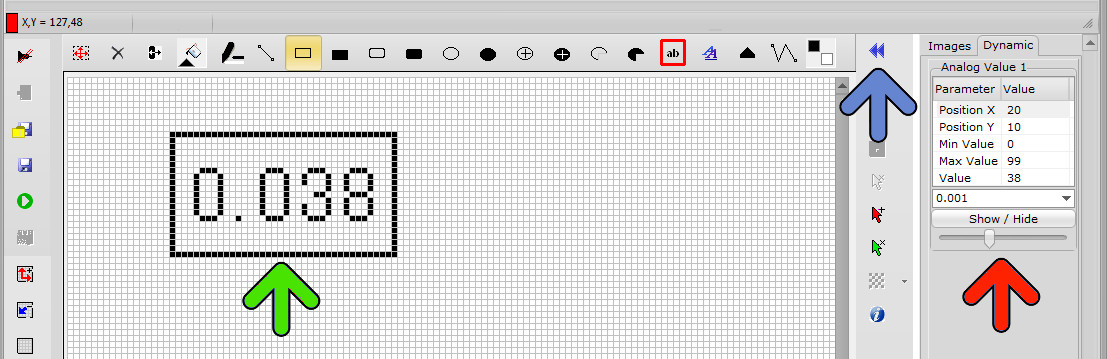
The COLOR PICKER adapts to the color depth setting (blue arrow).
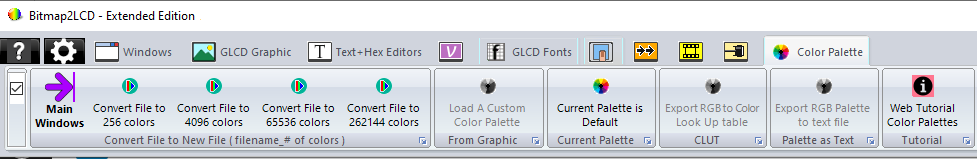
Example : in 4096 colors mode, the picked color will be the nearest color found in the internal default or custom 4096 colors palette. There are color palettes for 8, 16, 256, 4096, 65535, 262k Colors (green arrow).
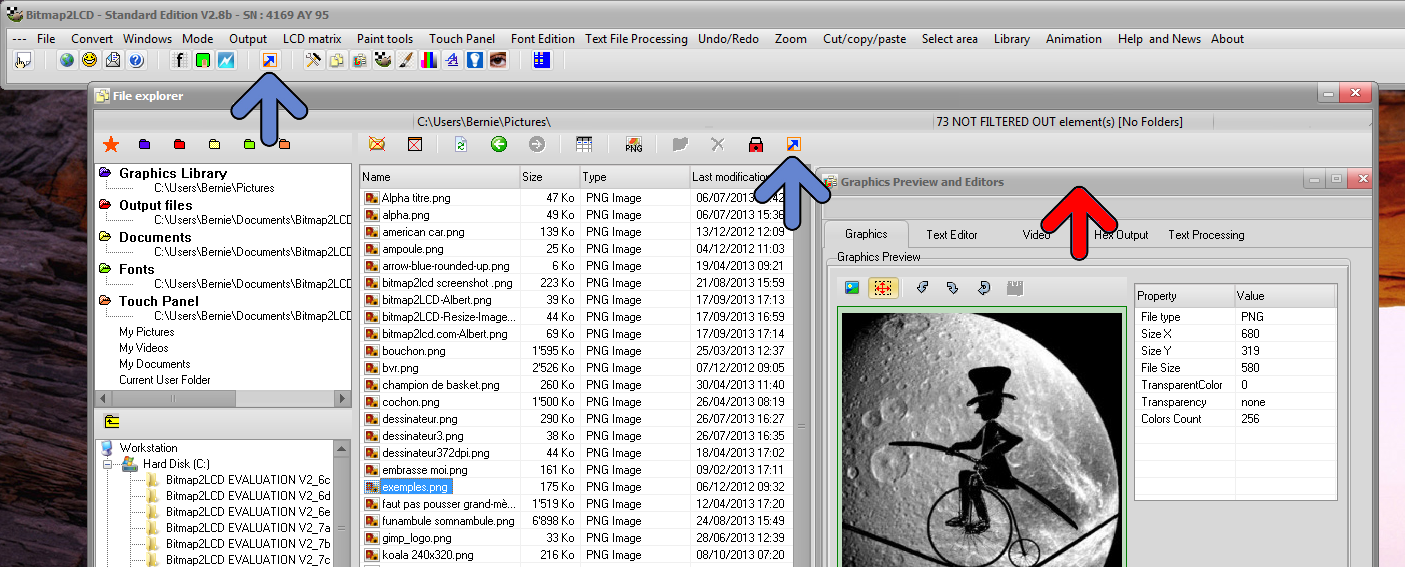
At import of a color graphic into the WORK CANVAS, a conversion to the defined color depth palette of 8, 16, 256, 4096, 65535 or 262k Colors is performed.

Color Palettes

Default and Custom Color Palettes can be managed in the main menu Color Palette .
>.<