Bitmap2LCD is a tool for programming small Graphic LCDs in embedded systems and a programmable text processing tool.
Update V4.7b >
Presentation of Bitmap2LCD (Youtube)
Getting Started > Basic Settings
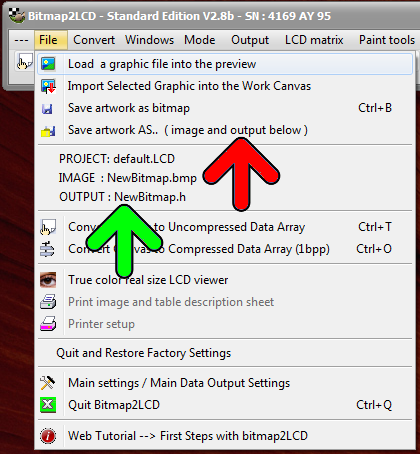
- Define the project name and the filenames for Graphic, data output and touch panel data output

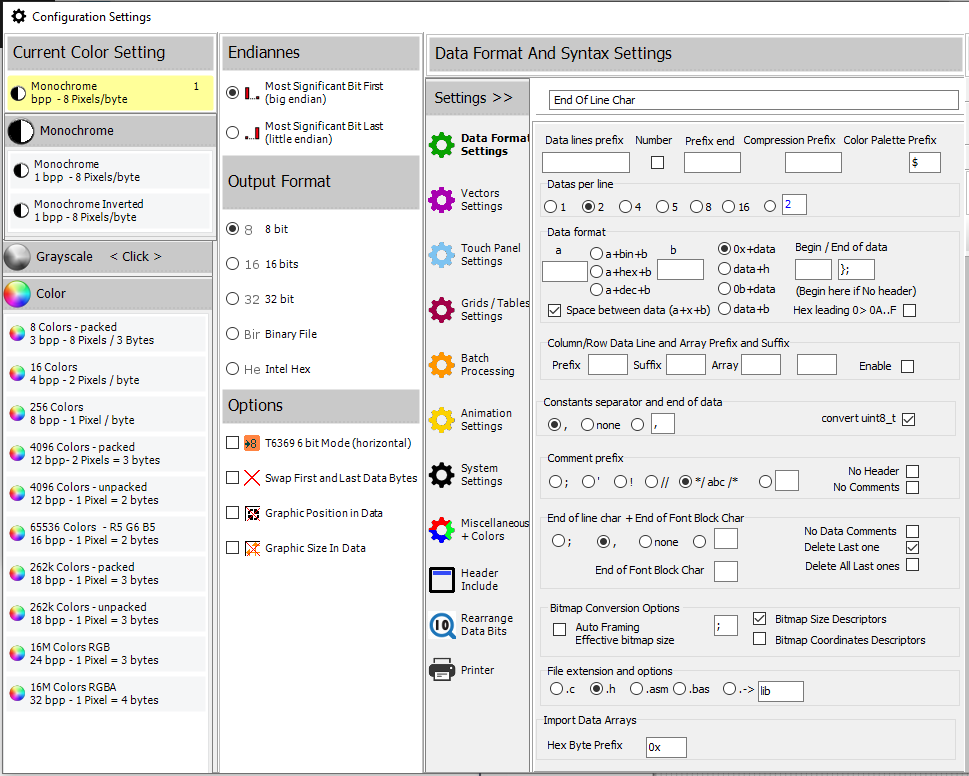
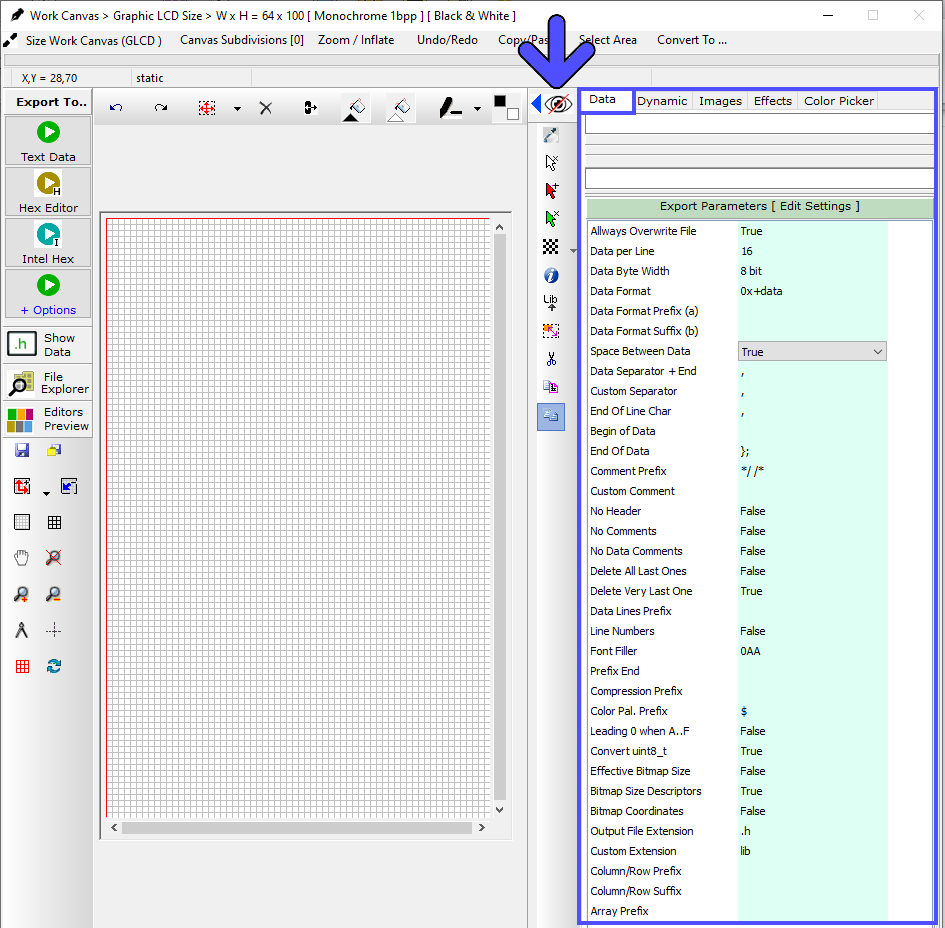
- Configuration Settings window (red frame)
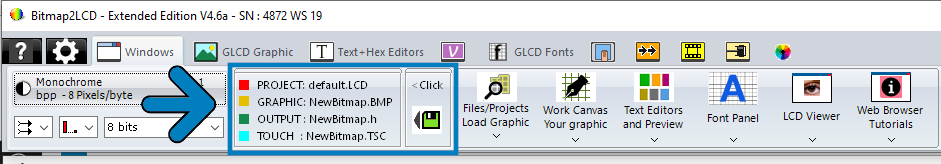
- Current basic Settings (red frame)
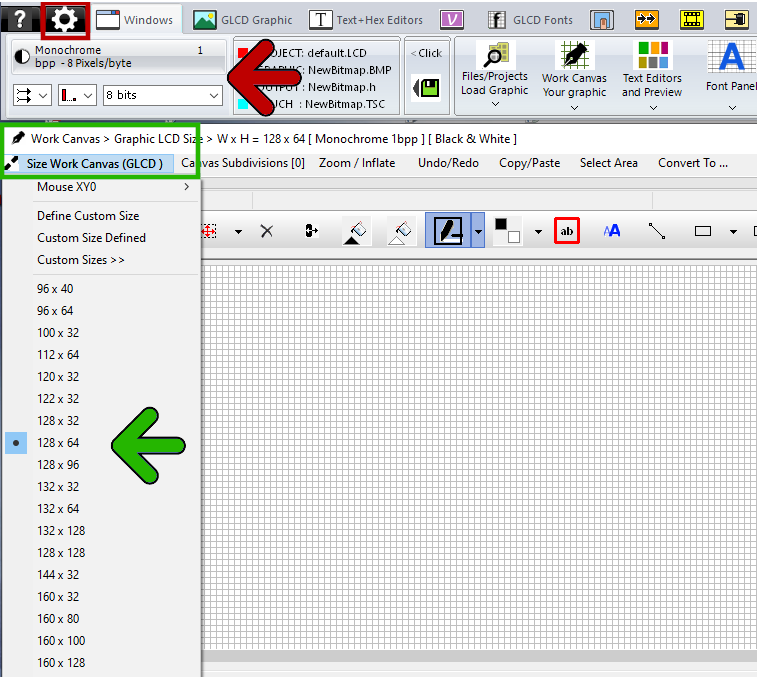
- Work Canvas size (green arrow)

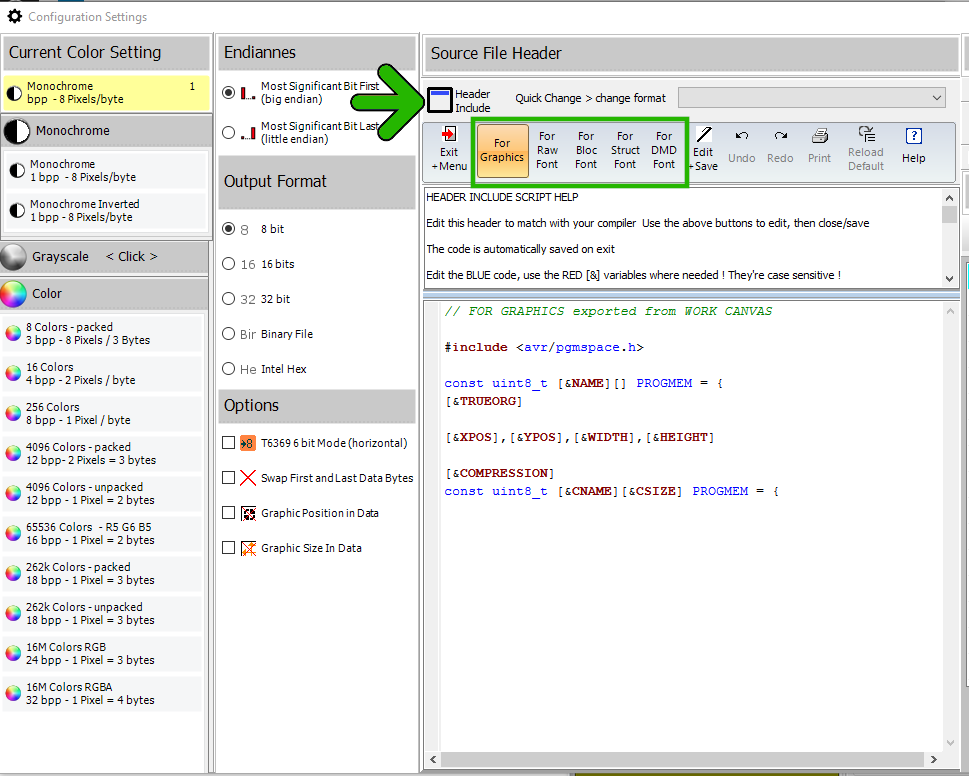
Configuration Settings : Monochrome, Color and Grayscale, Data formats etc…


The Data Format Settings are also located in the right panel of the Work Canvas. (blue arrow and frames)
- Edit the Output File Header syntax (green arrow)

Output File Header
- The Output File Header is optionally copied to the top of the Text Editor when an export to data as text is performed .
Note : the variables with the [&xxxxx] syntax are optional script components, replaced by their value on export. (details at the end of this article)