Bitmap2LCD is a tool for programming small Graphic LCDs in embedded systems and a programmable text processing tool.
update V3.7f
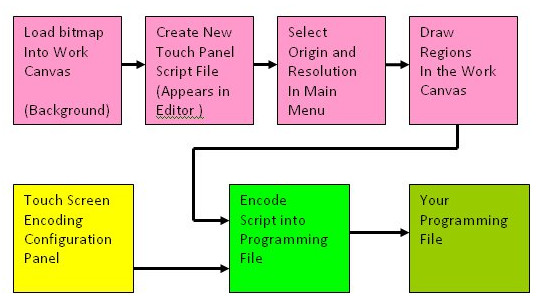
Bitmap2LCD : Touch Panel / Touch Screen Features Update
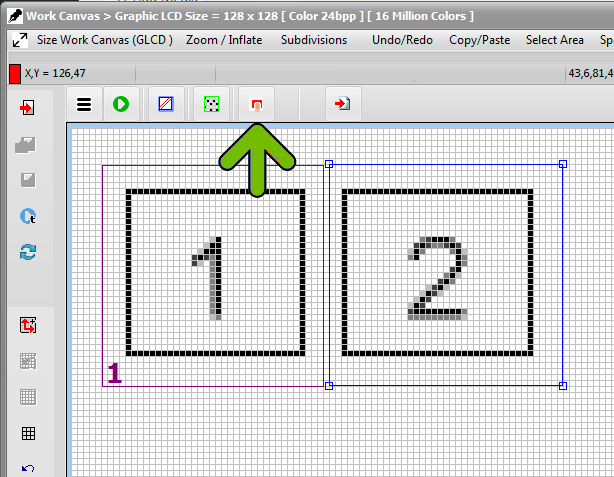
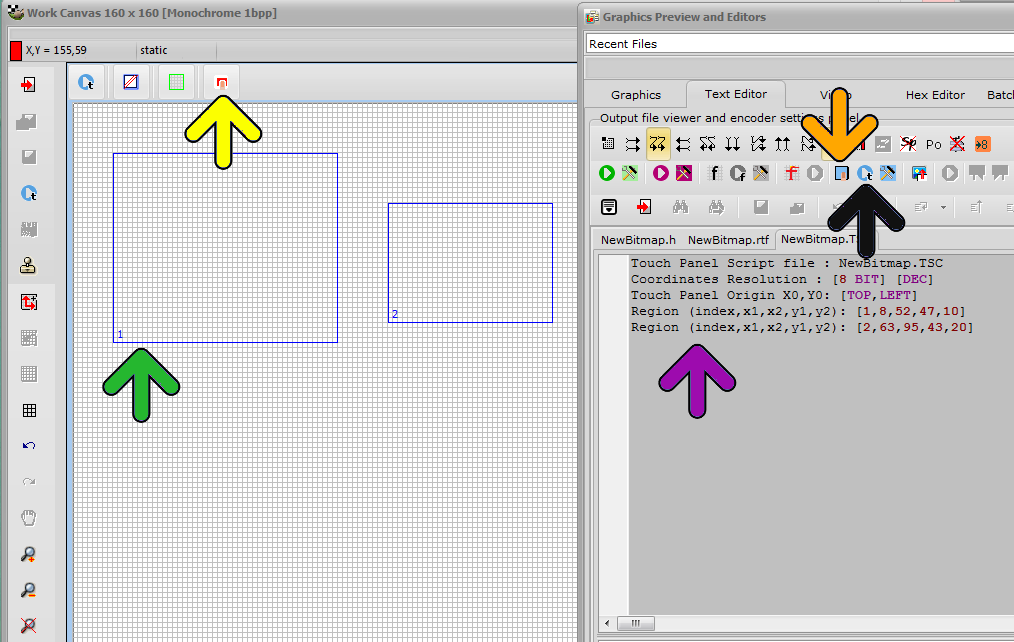
- The current Work Canvas image can be defined as Background (Green Arrow)
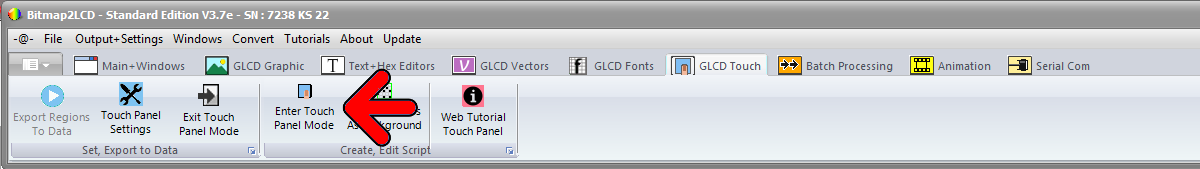
- Enter Touch Panel / Touch panel Screen Mode
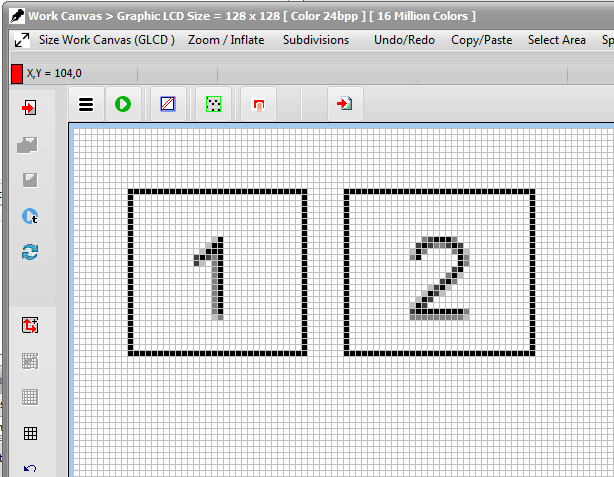
To trace Touch panel regions inside the work canvas, after entering in the touch panel script or by opening the TSC file ( Work canvas outline becomes light blue ) use the mouse inside the work canvas in a similar way to the area selection tool.
Trace the region and when ok, click on the convert to region button (green Arrow)
Theses regions can be moved or resized afterwards.
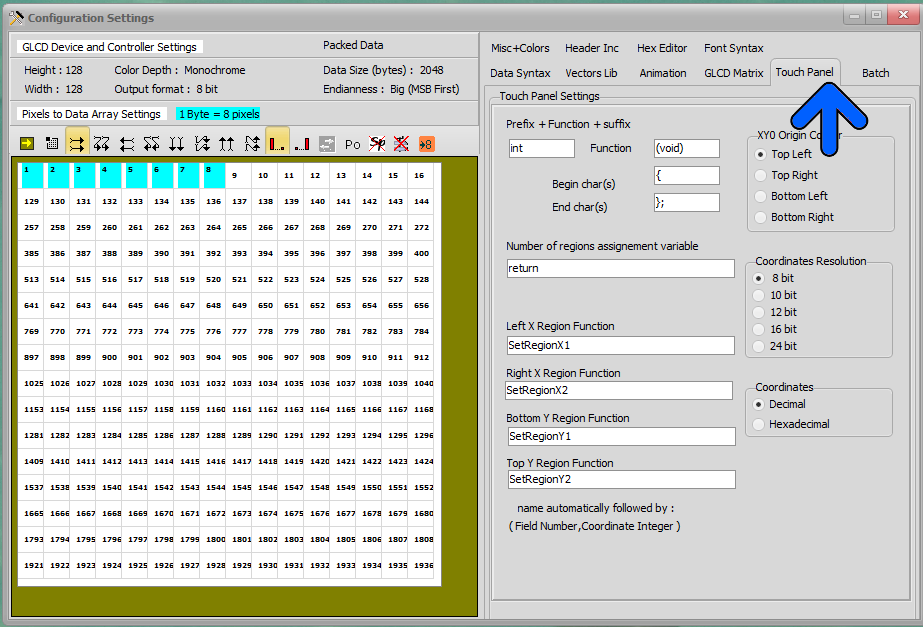
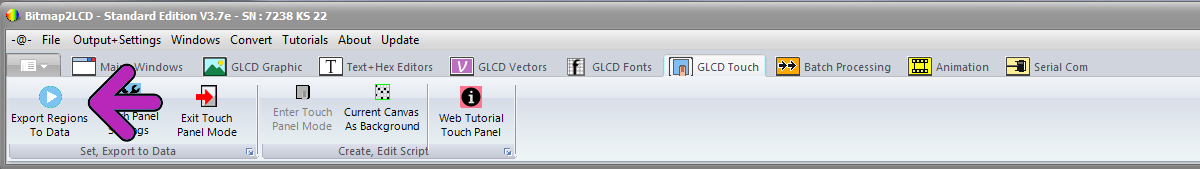
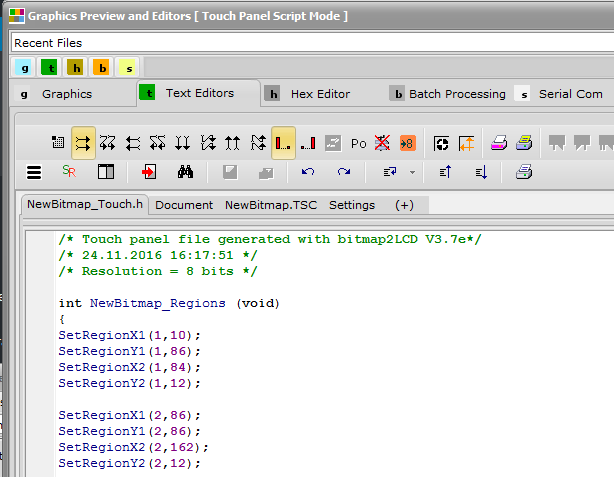
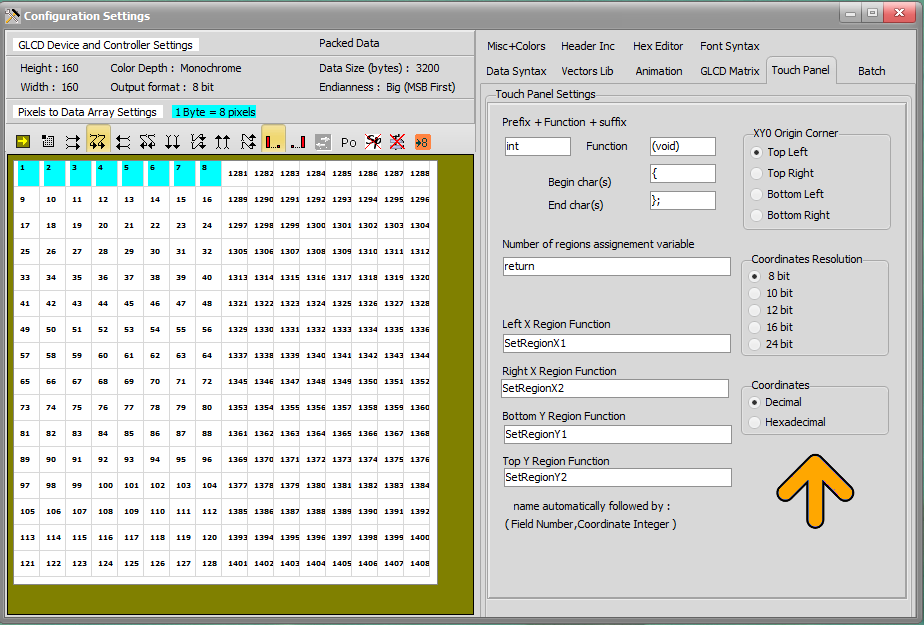
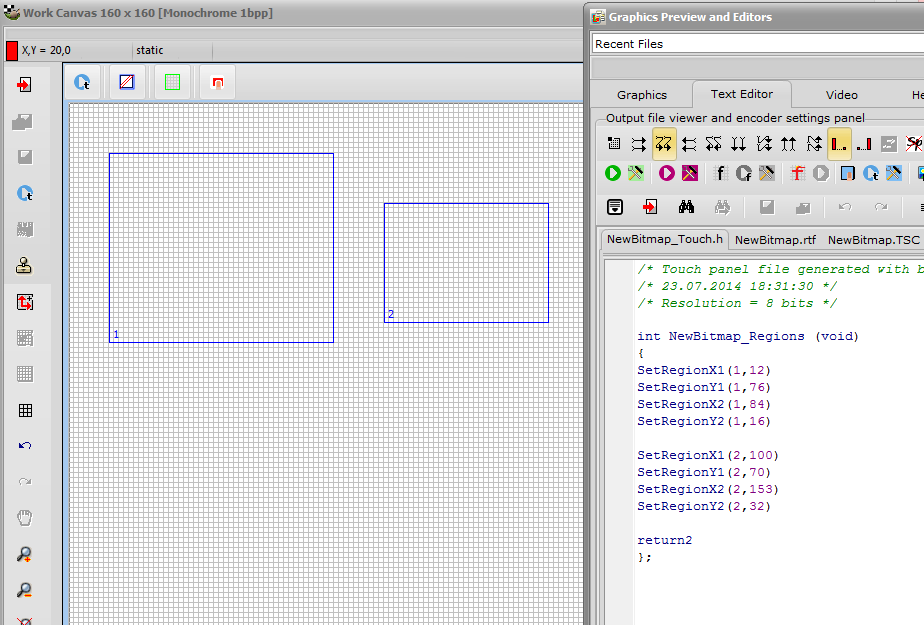
- Export the GLCD Touch Regions according to the defined settings