Bitmap2LCD is a tool for programming small Graphic LCDs in embedded systems and a programmable graphic and text processing tool.
Bitmap2LCD : Vector Design Module ( General Information )
Programming example below
Update V3.9 upwards
From Version V3.1 Bitmap2LCD is capable to run / generate code which is compatible with external vector Libraries such as GLCD.C , for example one of the many GLCD library you can download for free or buy on the Internet.
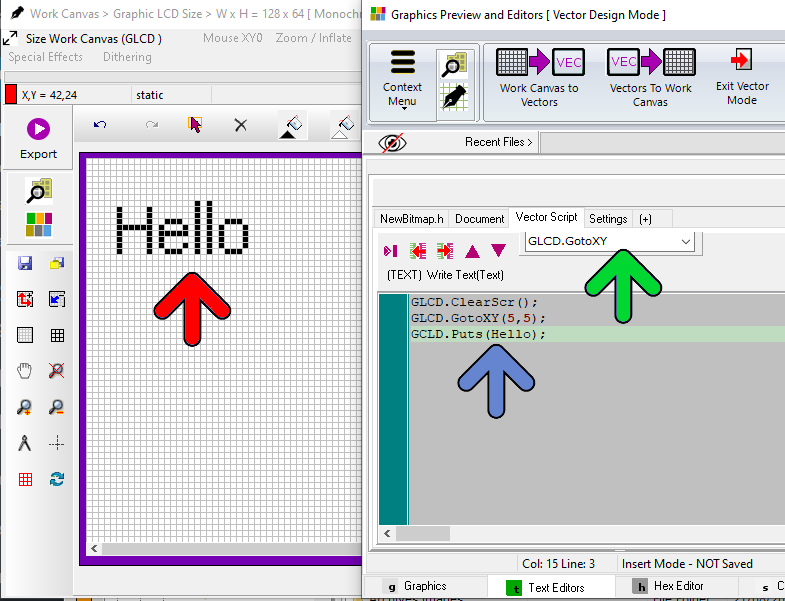
Drawing for example a Line , a circle, an ellipse or a Rectangle on your Graphic LCD becomes very easy : You just have to draw these vectors inside the Work Canvas of Bitmap2LCD (red arrow), and the tool generates the code with its coordinates. Another option is to program vectors inside the script editor and run the script in the same way as with a Graphic LCD Simulator.
This code can be exported to the Text Editor for an external use or can be moved to the Vector Script (blue arrow).
Draw Elements in the Work Canvas < —-> Programm Vector Elements in the script
- Draw Vectors Elements inside the Work canvas >> Export Code inside Text editor
- Draw Vector Elements inside the Work canvas >> Export Code to the Current Vectors Script
Program Vector Elements inside the Script editor >> Run Script which is Drawing Vector elements inside the Work Canvas
There’s is a list of Vector design Elements (green arrow) you can select and then edit each of its parameters.
The vectors Elements are functions to draw a bitmap, to move the cursor, to write a number, a char or a text, to select a font with its size and style, to draw a dot , a line a rectangle or a circle etc…
The syntax of these Vector Elements can be changed in the Settings Panel to match your particular GLCD library. It’s easy then to copy the script as it is already and paste it inside your embedded app source editor.
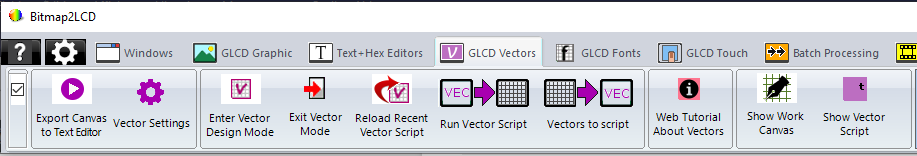
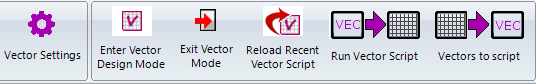
Buttons :
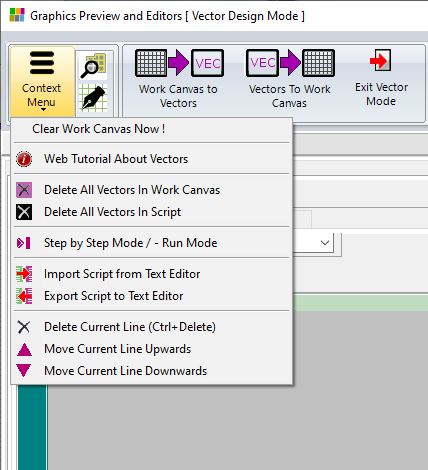
Context Menu :
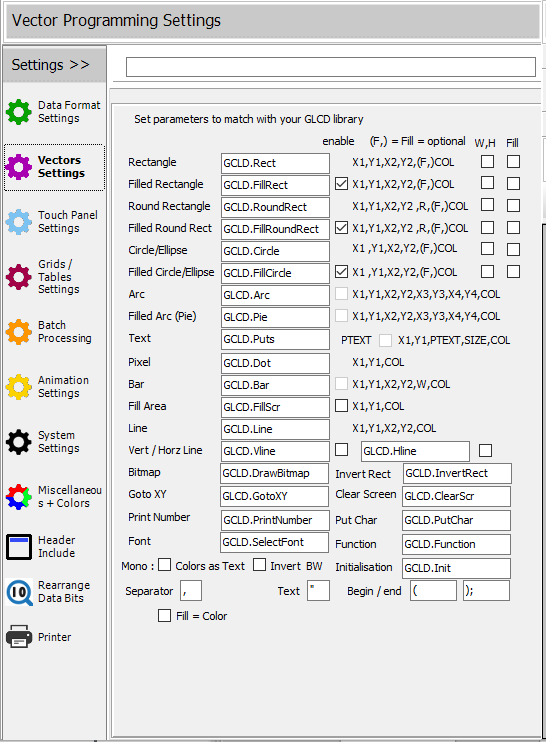
The Vector Programming Settings Panel :
In the Vector Data Settings Panel, you can set the following parameters : The Syntax of the Vector Element function, define if enabled or disabled, define if X and Y coordinates only or with length and width, where applicable, with or without fill (color) parameter. The defined syntax will also appear as defined here in the list of Vector Elements above the Script (green arrow above fig.)
Programming Example
With ![]() in the main menu, you can enter the Vector Design Mode.
in the main menu, you can enter the Vector Design Mode.
In the Vector Design mode, the frame around the Work Canvas becomes purple.
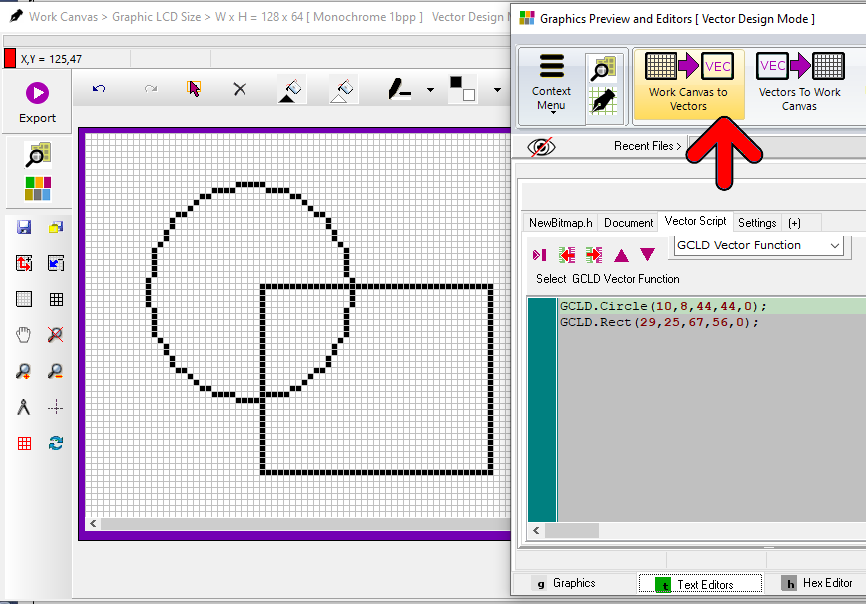
- Draw a rectangle and a circle vector in the Work Canvas2
- Export Work Canvas to Vectors (red arrow)
- Vector Script has been generated
- Clear the Work Canvas with the delete cross or using the context menu item
- Export Vectors To Work Canvas
- Work Canvas has been updated from Script
Vector Elements are selectable to be edited/moved, selectable in the Work Canvas or in the Script tables (see below)
Loading / Saving Vector Files
Saving and loading Bitmap2LCD Vector Design files (Files with .B2L extension)
The Vector Elements inside the Work Canvas are saved to a .B2L file. These Vector Elements can be reloaded and edited later, if needed.
B2L Vector Files are saved inside the user defined Graphics Library Folder
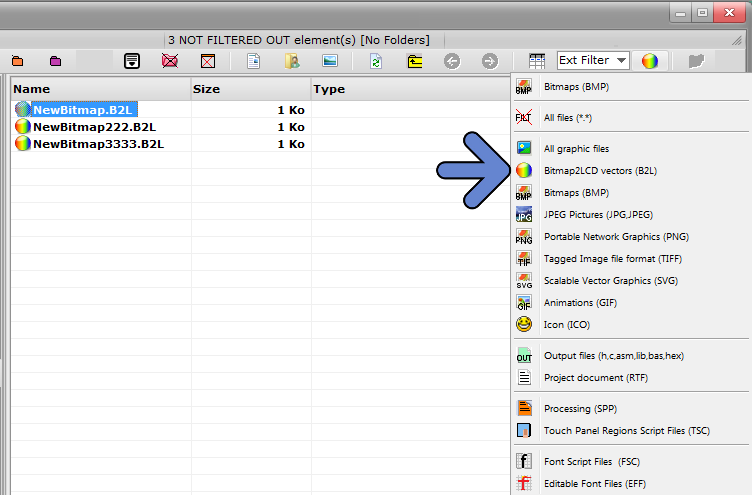
See below how to activate the filter to view only the Vector Files inside the File Explorer.
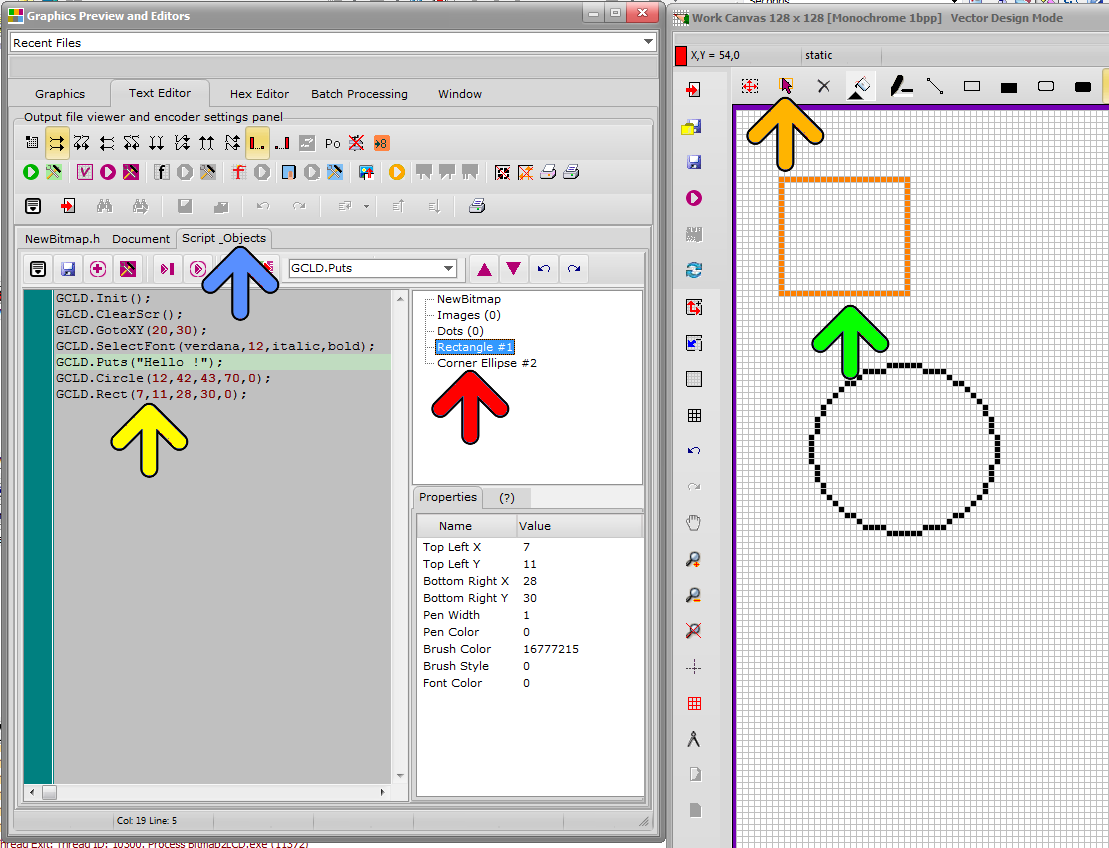
In the Vector Design Mode , you can see the parameters of every vector Element inside the ‘Script + Objects‘ tab located in the Text Editor Main Tab (blue arrow).
Select a Vector Element in the Vector script
You can select them (red arrow) and the selected vector becomes orange inside the Work Canvas.
Select a Vector Element in the Work Canvas
Orange arrow points the Select Vector Element button, the yellow arrow points to the two last lines of the script. These are the rectangle and the circle drawn in the Work Canvas and exported to the script.
Formats of the Vector Elements ( syntaxes are user definable )
GLCD.Dot or GLCD.SetPixel (X,Y,Color)
GLCD.Rect (X1,Y1,X2,Y2,Color)
GLCD.FillRect (X1,Y1,X2,Y2,Color)
GLCD.RoundRect (X1,Y1,X2,Y2,R,Color)
GLCD.FillRoundRect (X1,Y1,X2,Y2,R,Color)
GLCD.CIrcle (X1,Y1,X2,Y2,Color)
GLCD.FillCircle (X1,Y1,X2,Y2,Color)
GLCD.Line (X1,Y1,X2,Y2,Color)
GLCD.VLine (X,Y,Height,Color)
GLCD.HLine (X,Y,Length,Color)
GLCD.DrawBitmap (Filename.bmp,X,Y)
Filename of bmp file located in the Graphics files folder. > no folder name allowed here !
GLCD.DrawBitmap (Filename*,X,Y,Width,Height)
* filename of converted *.h file located in the output files folder but without extension,
No folder allowed here, data direction and endianness must be set correctly : this operation uses the data to graphic conversion ! Currently only monochrome data files supported !
GLCD.GotoXY or GLCD.CursorTo (X,Y)
GLCD.Puts (“text”)
” are optional and definable
GLCD.PrintNumber (numeric value)
GLCD.InvertRect (X1,Y1,X2,Y2)
GLCD.Putchar (character)
GLCD.ClearScr ()
Delay (mS) >> max 5000 mS
GLCD.SelectFont (System Font Name, Font Size, Font Styles (max 4x)*)
*Font styles are : Bold, Italic, StrikedOut, Underlined
Currently only System Fonts supported
Monochrome :
Color = 1 is white
Color= 0 is black
Select and modify Vectors
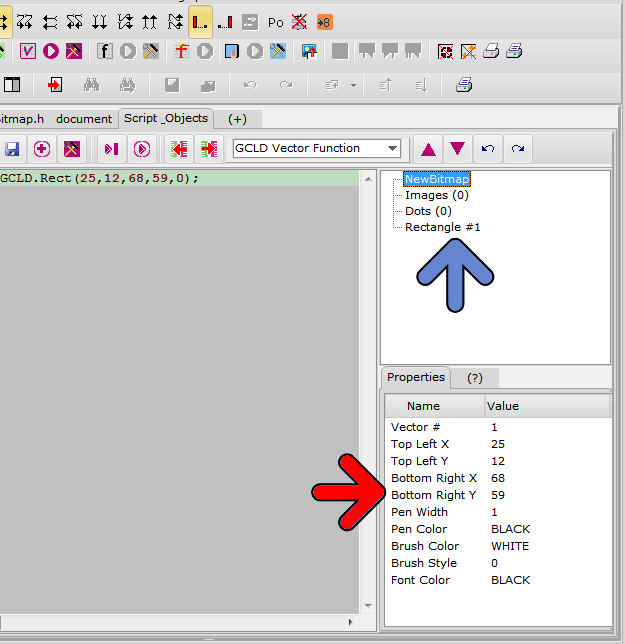
At the right side of the Script and Objects panel, there’s a vector tree where you can find the list of the vectors having been drawn inside the Work Canvas. By clicking on a vector (blue arrow), the list of its Properties appears in the Properties view. (red arrow).
In the Properties View, you can edit the X and Y coordinates and if available, the corner radius of the selected vector.
The vectors programmed inside the script, do not appear in the vector tree and Properties list.