Bitmap2LCD is a programming tool for small Graphic LCDs in embedded systems.
Project Folders and Project Management

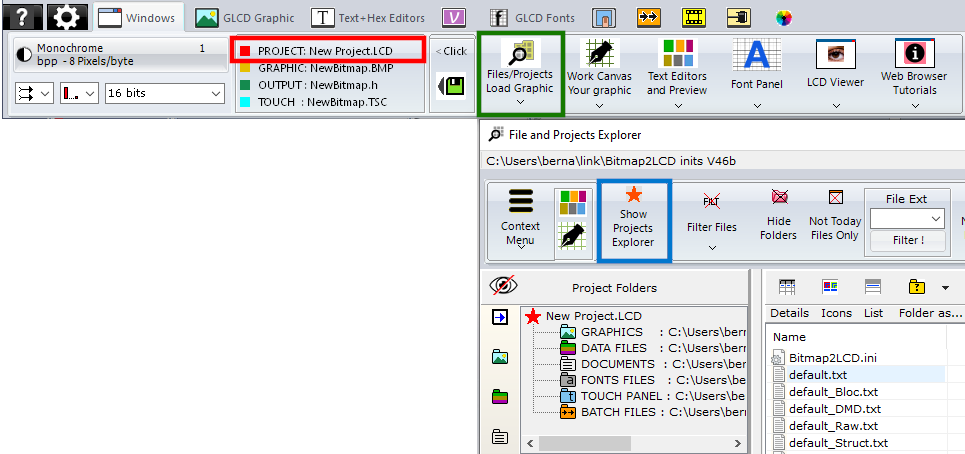
The current active project is displayed in the Windows Tab of the Main Menu (red frame) By clicking in this area, you have direct access to the Project Manager. There’s originally only 1 project called default.LCD
You can add other projects to the system. Every project is a separate set of settings, project folders, work canvas sizes etc.. To access the Project Manager, click on the Files/Projects Button (green frame) then Show Projects Explorer on the File explorer Window (blue frame)
The File explorer Window
The field at the top left side of the file explorer is the “Project Folders Management” and “the Project Management”.
With the buttons showing colored folder icons at the right side of the below blue arrow, you can define the folders where you want to convert, find and save the files of the current project.
By clicking on one of these colored folder icons, you define the currently active folder in the tree as the project folder for Graphics, Output files, Project Documents, Fonts or Touch Screen files.
When clicking on the links inside the field, you have a quick access to the different project folders.
When for example clicking on “Graphics Library“, you switch the File List Filter to “all graphic files” excluding the other files type from the list. (This behavior can be enabled or disabled in the Filter pop-up menu)
These project folders and all the configuration settings (GLCD size, Data Direction, File Header etc..) are saved to the disk as a set of project settings.
By clicking on the Show Projects Explorer button (orange star icon) in the menu bar (blue arrow) you can switch the view to the project management.
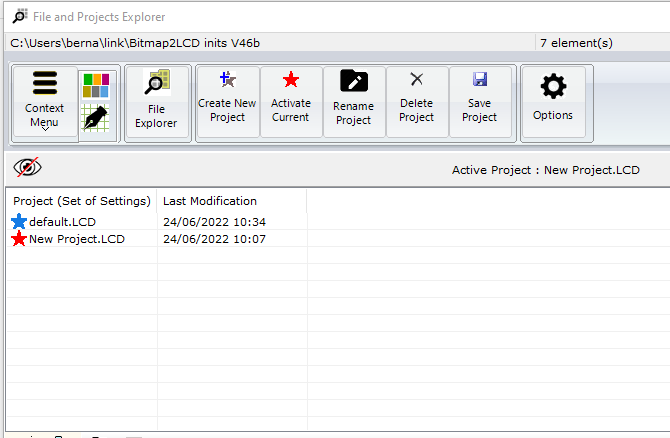
The Project Manager

The Project list shows the list of available projects. The list can be void in the case only the default project exists. Otherwise, like in this example, the list shows and the active project is marked with a red arrow. The other projects are marked with blue arrows.
The files attached to a project are are located in the documents/bitmap2LCD inits (version) folder.
With the Buttons in the Menu Bar at the top of the project list, you can Create, Activate, Rename and delete Projects.
>.<
Import Projects from previous versions
Copy the project files attached to a previous Project from the documents/bitmap2LCD inits (previous version) folder to the documents/bitmap2LCD inits (current version) folder.
>.<