Creating a GLCD Animation from scratch with Bitmap2lcd
Bitmap2LCD is a tool for programming small Graphic LCDs in embedded systems.
Let’s see how we can create an animation for small Graphic LCD ( Version 3.7C+ )
- When in static mode , go to the animation tab and click the Enter Animation button
 The same button or the Special Mode Exit
The same button or the Special Mode Exit  Button should later be used to exit from the animation mode back to the static mode. An animation will be saved as a standard GIF file.
Button should later be used to exit from the animation mode back to the static mode. An animation will be saved as a standard GIF file.
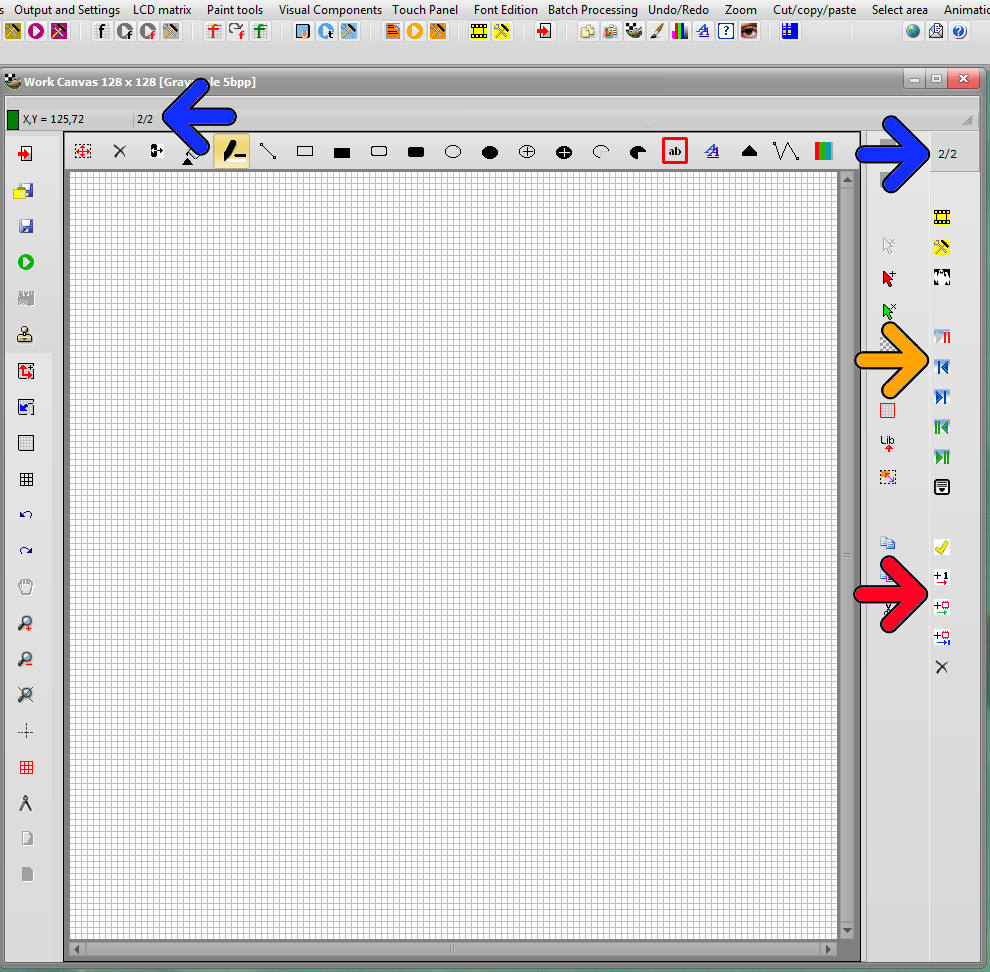
- When entered in animation mode, the canvas outline becomes dark gray (green arrow) sub-menu becomes accessible (red arrow) . The animation is a sequence built of frames. The “ghost image” of the previous frame can optionally be displayed, it is a visual help for correct placement of graphic items,
- At the top you can read the number of the current frame (2) and the number of total frames in the animation (/2) (blue arrow)
- In the animation menu , you can use the navigation buttons to move from a frames to another, move to the beginning or the end of the animation. You can play and stop the animation sequence. (orange arrow) An alternative is to use the page-up and page-down keyboard keys to move through the animation frames.
- Addition of a new animation frame, copying current frame to then next new frame , deleting a frame as well as other animation management functions are located in the animation menu and at the right side of the work canvas (red arrow)
- When the animation is done you can convert the frames in GLCD data in one go
 (green arrow)
(green arrow) - With this animation made of 5 frames example, Bitmap2LCD produces 6 files : A clip unit file (the code in the editor) and the 3 frames as data files (orange arrow)
- You can navigate and view these files with the next and previous buttons (red arrow)
- Only selected part of the animation frames can be converted : Enable Display Paging Scheme Limits and then select the area to convert. Click conversion button to start data export as usual (green arrow)
- In this example, 5 full frame size of data for a 128 x 128 pixel GLCD are converted (black arrow). If the “Auto-framing” option has been enabled in the configuration settings, an automatic framing of only the area of the changing pixels is made. Then the X and Y positions, the height and the width of the frame is reported inside the clip unit.
- In the configuration settings window
 , find other animation settings on the “clip unit” panel.
, find other animation settings on the “clip unit” panel. - In the monochromatic mode, in addition to then auto-framing, an animation output can optionally be “internally compressed” to generate reduced code size. ( read articles in the blog category GLCD Data compression )