Welcome to Bitmap2LCD !
Topics accessible from the internal Web Browser
Presentation of Bitmap2LCD (Youtube)
Bitmap2LCD is a software tool for programming small Graphic LCDs in embedded systems and a programmable text and graphic processing tool.
How to search for information ?
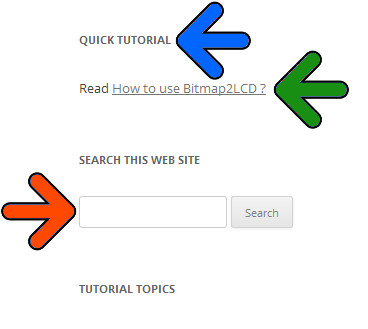
At the TOP RIGHT HAND SIDE of this BLOG you’ll find
1. For example the link (green arrow) of this Quick Tutorial
2. Search this website using keywords (orange arrow)
Filter with the list of topics / categories
Translation of these Tutorials
Translations Traductions Übersetzungen Traducciones_ Traduzione
Presentation slide show on the website
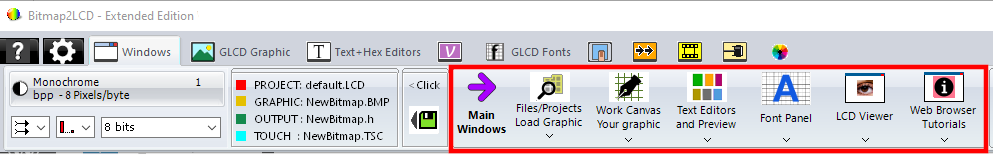
The Windows
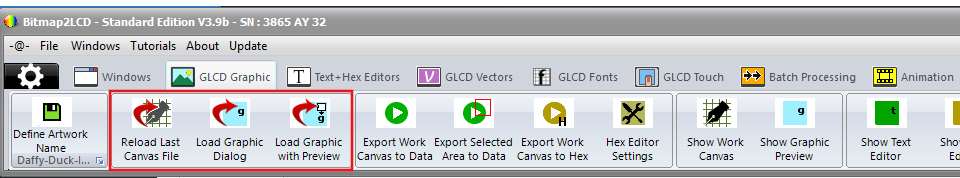
In the red frame below (Windows tab – Main Menu ) the windows of the Program

Bitmap2LCD is a floating multi-window application for dual screen computers.
Getting Started > Basic Settings
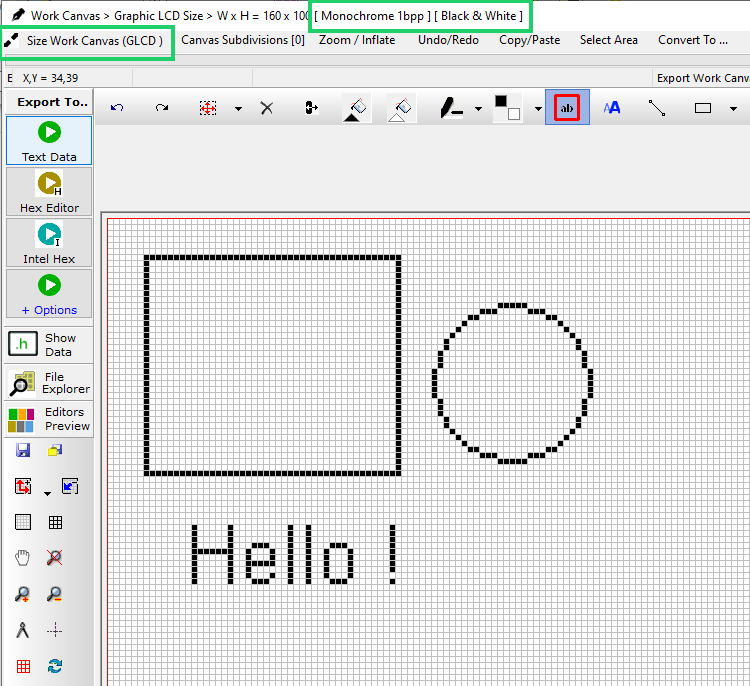
Work Canvas
It’s the GRAPHIC EDITOR, the Paintbox : Import graphics into it, draw pixels and shapes, add text…
It has a user defined size and color depth matching with the target Graphic LCD device of the project.

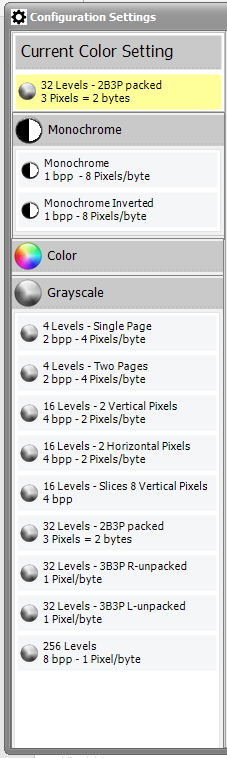
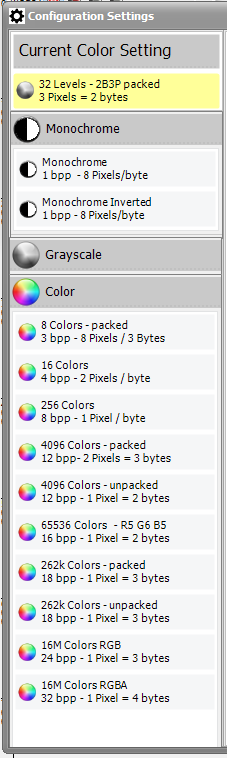
Color Depth
Monochrome , Grayscale or Colors


Fig 4a+b )
Load a graphic
Variant 1 : Dialog (red frame)

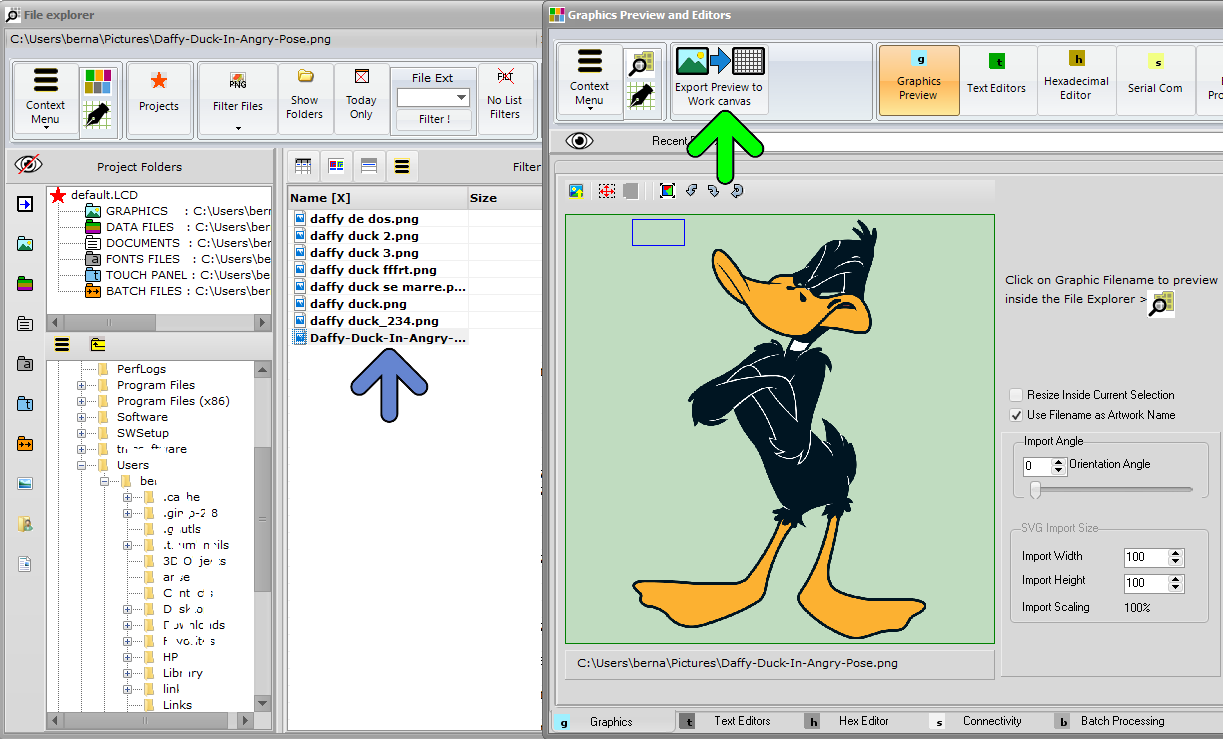
Variant 2: File explorer
- Open/Show the FILE EXPLORER window
- In the list, click to select the graphic file to load (blue arrow). It shows in the GRAPHICS PREVIEW window.
- Resize, turn or tilt the preview image with the buttons located at the top of the preview.
- Click the Export Preview to Work Canvas button (green arrow)

If graphic is larger than WORK CANVAS, a dialog shows to resize to fit the Work Canvas or not.
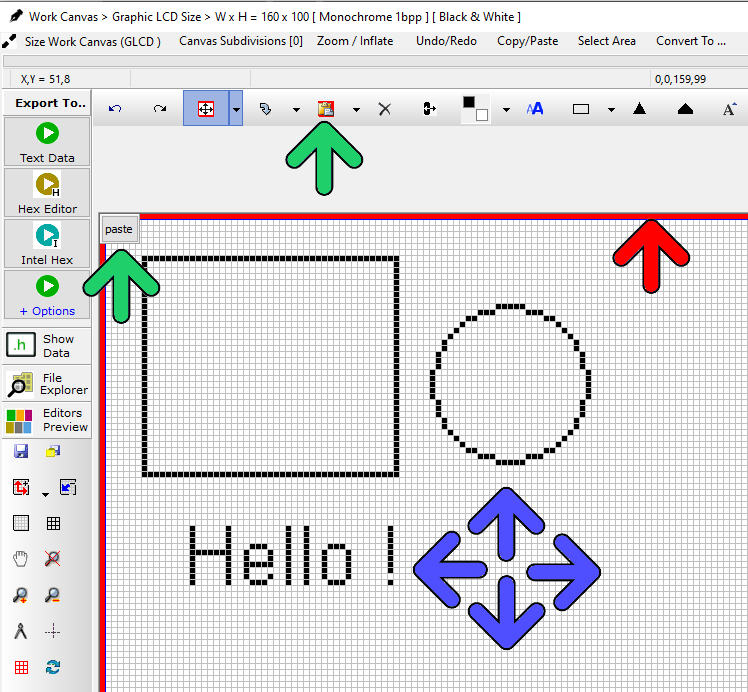
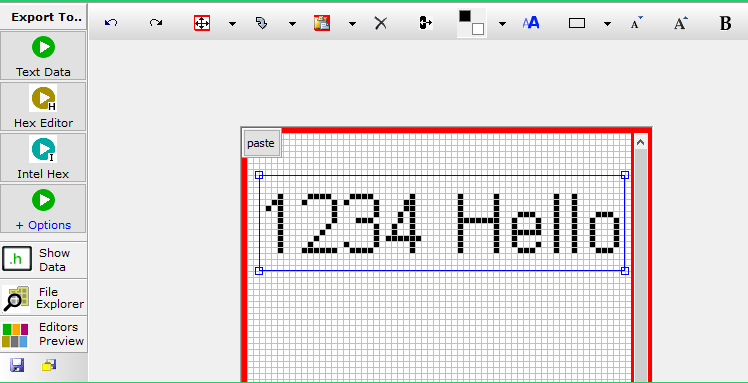
Floating Selection Layer
MOVING THE IMPORTED GRAPHIC INSIDE THE FLOATING SELECTION LAYER
An import of a graphic takes place on the FLOATING SELECTION LAYER, A red frame (red arrow) around the canvas shows an active selection layer.
After MOVING the selection layer (blue arrows), PASTE ![]() the graphic (green arrows) to the Work Canvas.
the graphic (green arrows) to the Work Canvas.

.
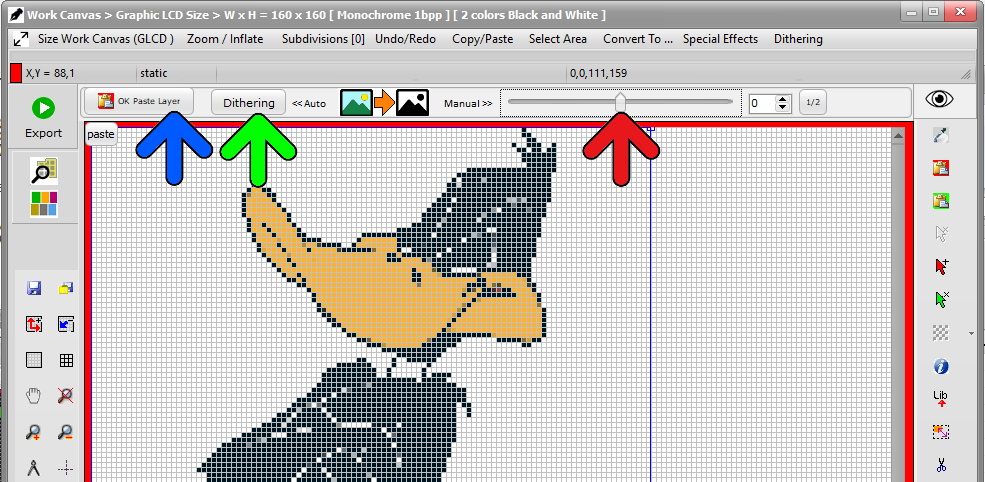
Convert a color bitmap to black and white pixels
2 variants color to monochrome conversion : THRESHOLD LEVEL and DITHERING
Variant 1.THRESHOLD level (red arrow) : move the cursor .
Variant 2. DITHERING (green arrow) with monochrome color reduction. (Dithering Parameters are located in the main menu convert to.. )
After conversion, PASTE the floating SELECTION LAYER (Blue Arrow) to CANVAS

Fig 8 )
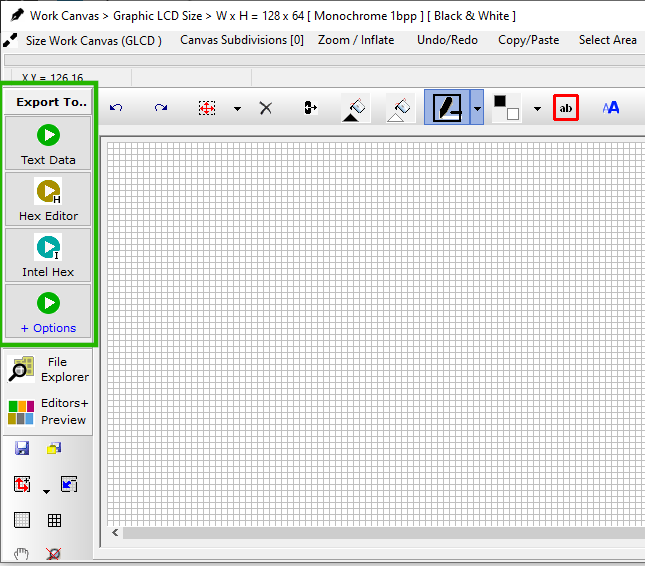
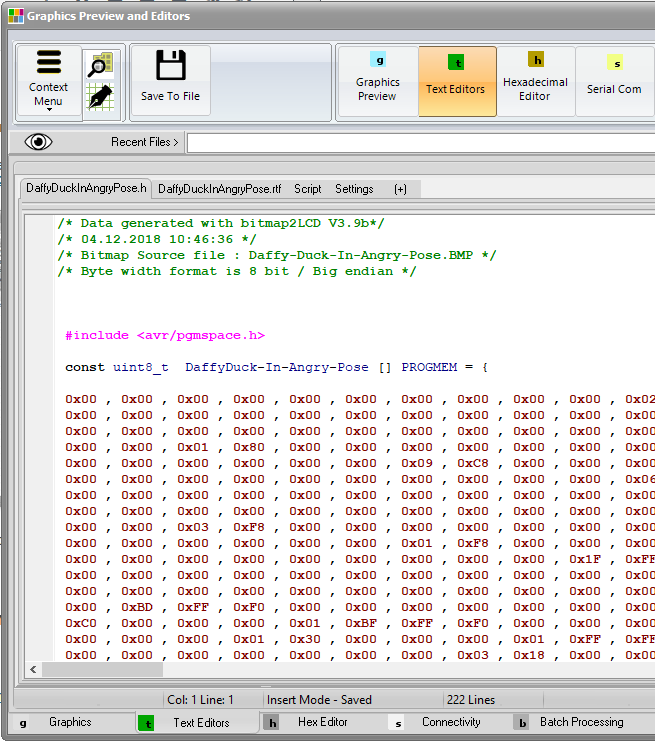
Export a work canvas graphic to GLCD data.
There are several options to choose from :

Your hexadecimal file is in the Text editor in the format defined in the configuration settings.

Example Of How to Convert A graphic To a Data Array
Example of how to convert a Graphic to a Array of Data
.
System font, Editable Font, Anti-aliased Font, GLCD Font with Bitmap2LCD
Info about Fonts in Bitmap2LCD
.
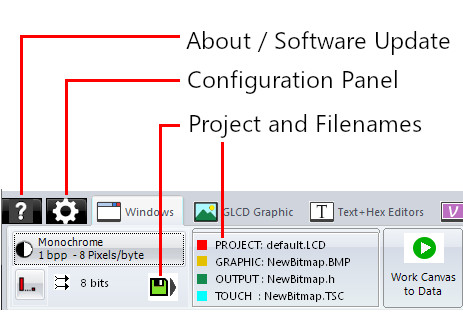
Projects, Artworks, Filenames
A PROJECT is a set of configuration settings
For different GLCD projects, the specific set of settings can be saved as a Project. It allows to switch from one to another.
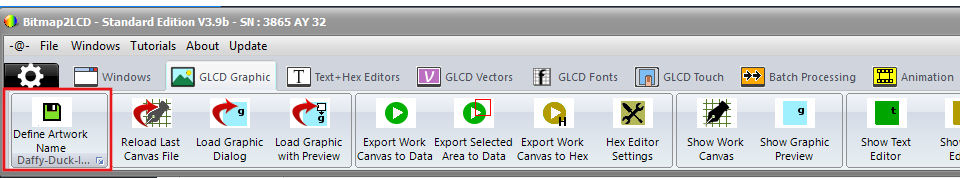
A so called “Artwork” is a set of files related to the graphic source filename : In the below example a graphic saved for example as NewBitmap.BMP , will be converted to an output file called NewBitmap.h , and the associated touch panel file will then be named NewBitmap.TSC (red arrow)
When you save your Artwork with”Define Artwork Name” in the GLCD Graphic Tab (red frames), as a bitmap, you will change the basic filenames.

–
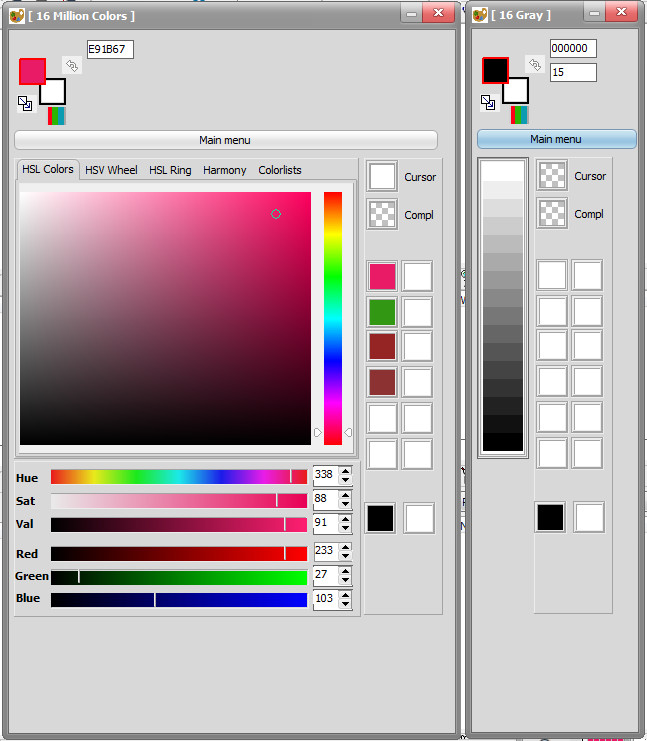
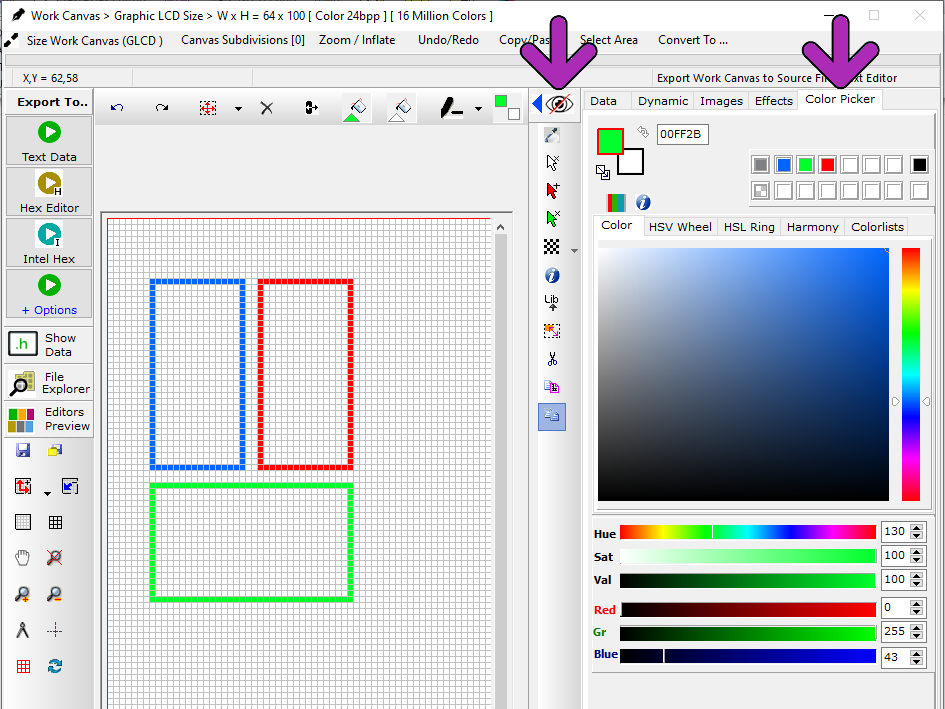
Color picker
The Color Picker depends of the selected Color Depth of the Work Canvas
The picker is located in the right panel of the Work Canvas window (purple arrows).

Define foreground Color (PEN COLOR) and background color (BRUSH COLOR) for painting and Writing text in the Work Canvas
Copy foreground color to background color, swap the colors etc…
Example of color pickers, (Color mode and 16 gray shades)
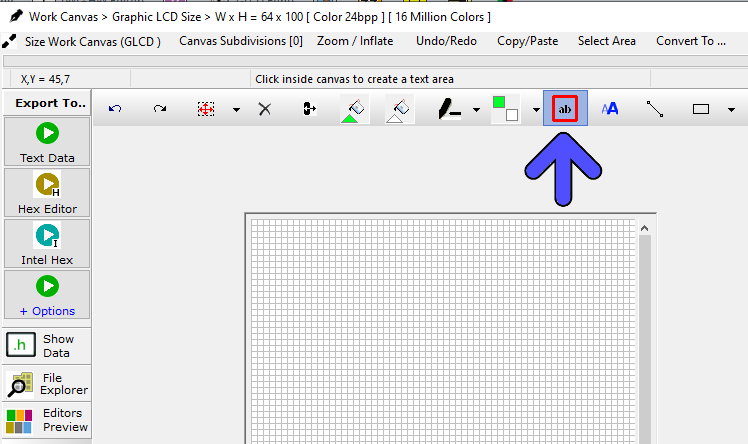
Write text
Write Text Button located at the top of the Work Canvas (blue arrow)

2 variants available for writing text :
- The Text Field Editor
- The Single Line Text editor

The single Line Text Editor, text can be moved and then pasted to canvas ![]()
Using Vector Mode (GLCD Library)
For GLCD library functions like GLCD.rect(x,y,h,w) or GLCD.GotoXY(x,y) or similar…
Target Code Example : Displaying a bitmap
.
Software Updates
Lifelong software Updates for Standard and Extended Edition :
Details About Software Updates
Development and Support
A feature not implemented or not yet available ?
submit us your Idea ! Need support ? Contact us !